Can you tell which is the original…? 😅
I asked GPT-4o to describe an image of me, and then fed the generated text into Microsoft Designer to see how well it could generate a copy of me. Microsoft Designer turned the handsome-dial a little too high, but this is impressive!
Here’s the description that was generated from the original:
The image shows a young man with short, neatly trimmed hair and a light beard. He is smiling warmly, showing his teeth. He is wearing a gray zip-up sweater. The background is an outdoor setting with blurred trees and foliage, suggesting it might be a park or a natural area. The overall mood of the image is friendly and relaxed.


Is 1285 a good score on Google’s dino game? What are your high scores?

Check the Categorization of Your Domain in Cloudflare Radar to Make Sure Federal Employees Can Visit Your Site
I updated the font across my site to Inter instead of system-ui, which was the Tiny Theme default. I found out Tiny Theme has all sorts of pre-defined font groupings in main.css, so what I actually changed the font-family to was –font-neo-grotesque, of which the primary font was Inter. I like it!
Is this a blog or a node in a botnet?
I finally found out why my blog was blocked on the NASA network! Cloudflare had it categorized as a DGA Domain, so they thought it was an autogenerated domain that was part of an evil botnet 🤦♂️ I’ve submitted a request for Cloudflare to recategorize it under “Personal Blogs” so it doesn’t show up as a security threat any more. I guess my last name does look a little suspect and not quite like a real word someone would use for a domain…
Compound and Leverage
Compound and leverage are powerful forces to move us toward our desired outcomes.
I’ve been thinking about these two forces and how they can be used not only to improve finances, but they also apply to other areas of life.
I’m worried about my blog undergoing a LinkedInification. A lot of my recent posts have been good candidates to cross post on LinkedIn, but when I’m cross posting there I feel the tug to tweak my style for better “engagement”.
I don’t want that to drive what I write or how I write, so I’m keeping an eye on it. I kinda like the idea of writing a full post on the blog, and then throwing a shorter summary version on LinkedIn, but that sounds like too much work. I’ll have to give it some more thought.
Happy Mother’s day to all the moms!
Whether working or not, you matter. So thank you for all you do. ❤️
I’ve been blessed with an amazing mom and now I’m married to an amazing mom, so I’ve experienced the profound impact a good mom can have. Don’t forget to thank a mom today!
NASA's First Agile Technical Interchange Meeting
Yesterday was NASA’s very first Agile Technical Interchange Meeting! NASA is becoming agile 🚀🏃♂️💨
I learned how Agile is applied outside of my discipline, web software, to improve how we build hardware and integrated systems, particularly in the systems engineering discipline.
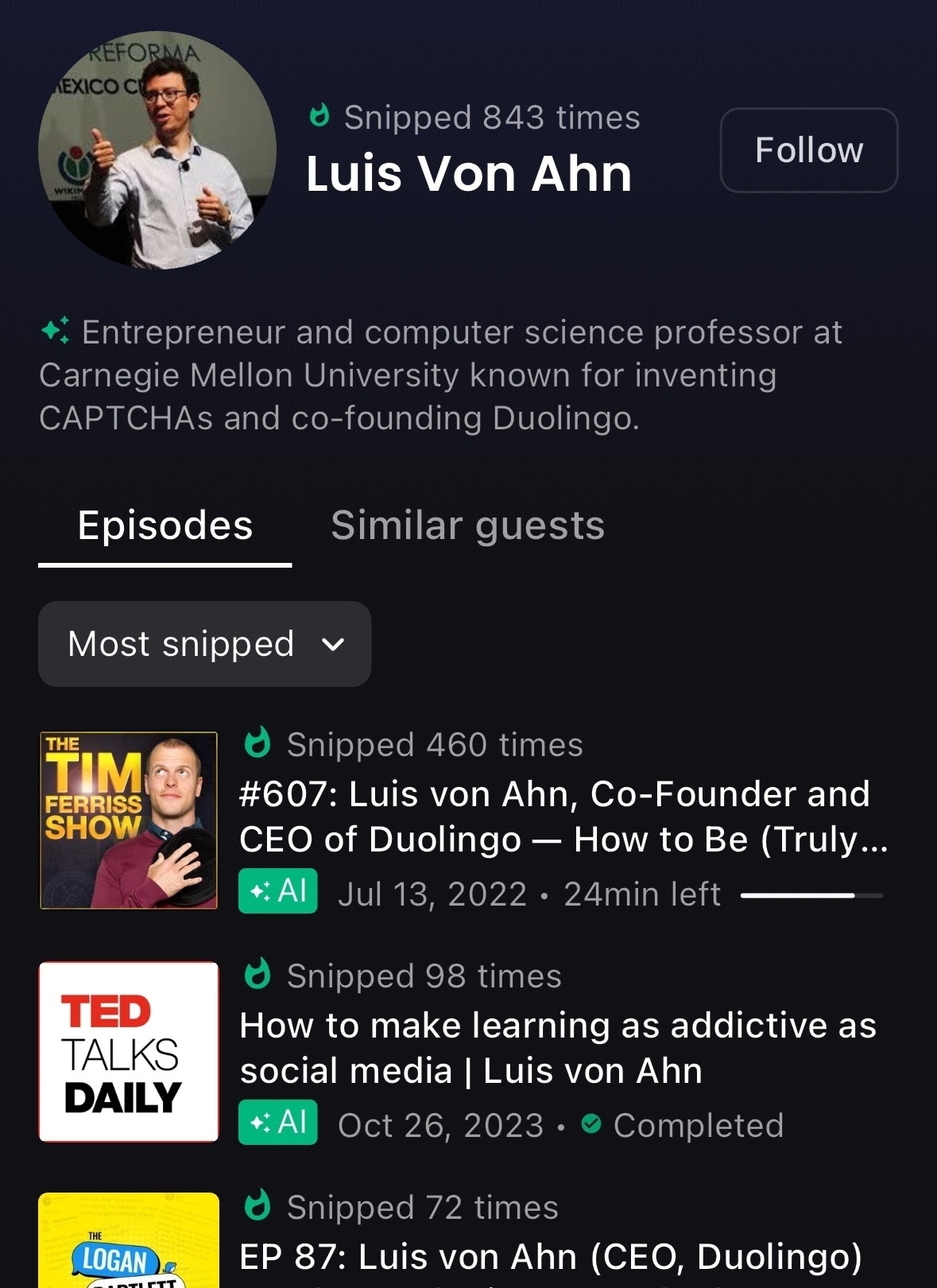
The team at Snipd is coming up with some great AI use cases for podcasts. I enjoy interview/discussion style podcasts, so I’m usually more interested in the guest than the podcast host. This new guest feature is going to be awesome!
Releasing: Podcast Guests ✨
On the latest version of the app, you can now:
👱 View a guest’s name, bio & picture
🎙️ Explore more episodes with the same guest
👣 Follow your favorite guests
🔍 Discover similar guests

Enjoying a local park before church


Introducing Fed Meetup
I can’t tell you the number of people I’ve saved by muting them when they unintentionally had their mics open on a call with 100+ participants. I just muted someone who accidentally interrupted a large meeting talking about a fly that had gotten into their house 🤦♂️
Not all heroes wear capes…
A Day In My Life At NASA
On days like today, I marvel as I reflect all the awesome things I get to do in my role here at the NASA Safety Center.
Today I…
🐛 Hosted a “bug hunt” for the new app we launched last month, having the whole development team try to break the app to catch bugs before they become an issue.
🌒 Spoke with someone from the Human Landing System program about their interest in using a fishbone (Ishikawa) diagram to identify what could cause the lunar lander to tip over during landing. This is a problem that has plagued recent commercial lunar landings, and we are looking to support these use cases in our new app.
🥗 Ate a fantastic salad with my team at the café in the new Research Support Building at NASA Glenn Research Center
🤹♀️ Consulted with a co-worker about how we could use Microsoft Delve to surface Reliability Engineers in the agency with unique skills that could be shared with others in that discipline.
📊 Reviewed the Science Mission Directorate’s system for tracking risks to inform how our team will build an agency-level tool that surfaces elevated risks from the mission directorates.
👬 Demoed our API for mishap data to a group building a Digital Twin of NASA facilities. Mishap data could be layered with information we have on aging infrastructure to build a compelling case for which areas of NASA’s infrastructure are in the most need of attention.
And that all is just the tip of the iceberg! Looking forward to tomorrow!
Beautiful day out on the course today. Playing an informal tournament with friends where we’ll be playing 4 courses in one day! 😯 Time to get some steps in…

I listened to Shakey Graves this morning while washing a mountain of dishes. I like whatever genre this is. Folk? I feel like I stumbled on something new to me, which is always exciting and fun! Opens up a new little world to explore. I welcome any artist/album suggestions like this! 🎶
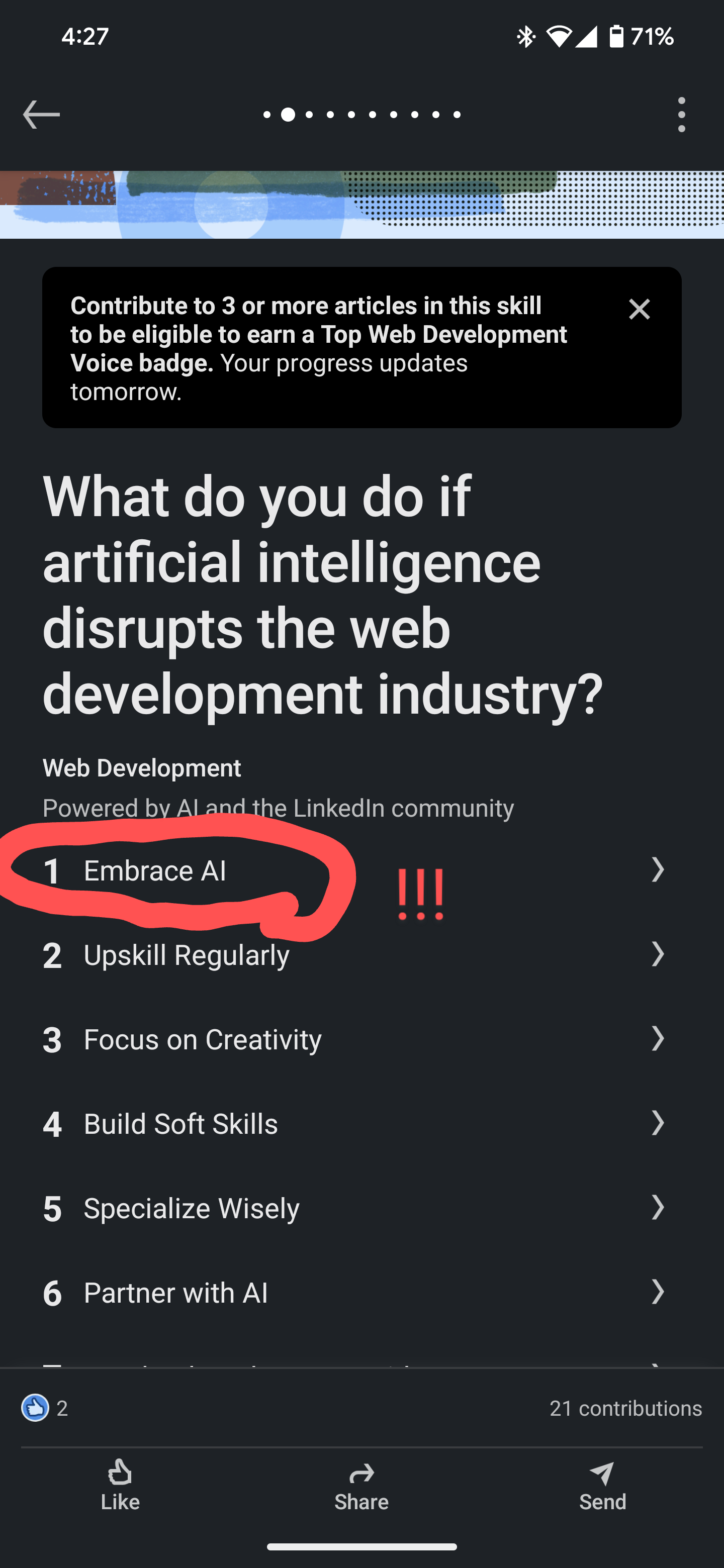
Every now and then LinkedIn asks me to contribute to these collaborative articles, which have AI-generated content that humans respond to. This one was funny and unsettling… AI wants me to embrace AI if it disrupts my job… 🤔
p.s. This is actually good advice. Just feels weird coming from AI.

A Brief Thought On A Recent Bout of Resistance
Gotta get back on the ol' blog! I’ve been working a bit on a draft of an article, but have been having some resistance to finishing it. Do I keep it long and playful like it is now, or cut the fluff and get right to the message?
I’ve been pondering this question, and I think the right answer is to just get the dang thing out into the world. Have fun writing it. The style does not matter. Either way, it will be a hit with some people and a miss with others. And that doesn’t matter anyways. I want to write for me to work through things and hopefully that helps others along the way. But if not, fine!
Just write Jake!
Finished reading The Checklist Manifesto by Atul Gawande 📚
Also, I started a digital garden at garden.weidok.al! I’ll share more about that another time. For now, here are my review and highlights of this book from my garden: garden.weidok.al/readwise/books/the-checklist-manifesto/