articles
- Most popular: My Obsidian Daily Note Template - this is consistently my most-viewed article. It was my first article of the year, and is a technical deep dive into how I set up my daily notes in my note-taking app. I still get an email roughly monthly from someone asking me further questions about how I set things up in Obsidian. Actually, as I was writing this, someone reached out from the article and asked me if I have implemented “heat map habit tracking” in Obsidian (I have not). This article had 243 views in the last 90 days. For reference, the next most viewed article over that span had 17 views.
- Most words: My Obsidian Daily Note Template - ~3500 words. The runner-up is my recent post on Aqua Notes at ~1800 words.
- Least words: This Started With A Title - 23 words
- Personal Favorite: Street Corner - Although my technical explainer posts seem to get more views, I love writing personal reflections. This one felt really raw. I remember experiencing the moment I describe in the article, and then feeling later that day like I just had to write about it.
- Average time spent writing each article: No idea. I don’t track this. But it’s pretty short I think. Maybe an hour or two? I don’t usually spend multiple days with a lot of editing and researching and refining. I write it and send it.
- Loading up your short-term memory to work through a web of thought.
- Moving the important bits over to long-term memory for future use.
- https://levels.io/startups/ - how to take an idea from 0 to 100
- https://levels.io/copywriting/ - dead simple advice for writing good copy
- https://levels.io/hoodmaps/ - a crazy long post documenting how Pieter built an app from the first line of code to being complete
- I want to make an app for prayer that combines the best elements of Duolingo and Readwise. I often tell people I will pray for them and then forget, so I want to build something that solves that. A place I can store the things I want to be praying for, that also reminds me to pray and maybe even has some gamification to encourage me to keep engaging with my prayers.
- I also want to make a quick capture app. What I really want to make is a widget for an android or iPhone, that makes it dead simple to capture quick notes and have a running log of these quick notes. I haven’t found a satisfying solution for this yet.
- I’ve also considered writing a weekly email newsletter that either has a paid subscription option or a donate option. It would have to be something that provides value… I was thinking either “hacks” for the average office user to use their computer better, or a weekly interview with someone who works at NASA, highlighting the person and their work.
- Make sure Tiny Theme is installed on the Plug-ins page
- create a custom theme (or edit your existing custom theme if you already have one)
- add the following page to your theme: layouts/partials/microhook-post-list.html
- in that page, add the code below:
- save the template
- ChatGPT, from Open AI: https://chatgpt.com/
- Gemini, from Google: https://gemini.google.com/
- Claude, from Anthropic: https://claude.ai/
- Read to get ideas.
- Books
- Articles
- Give yourself plenty of time to write.
- Make an outline to start.
- Shoot for 10ish bullets. Any bigger and it is hard to see the flow of the argument.
- Write a bad draft - remember producing and editing are different activities.
- Produce, produce, produce.
- Write more than you think you need, then chop it down.
- Edit it.
- Rewrite every sentence.
- Reorder until it makes sense.
- Reread the whole thing.
- Refine, refine, refine.
- Create a new outline - Try reconstructing your argument from memory. What you remember is the good stuff. The rest might be crap. Ponder that.
- Cut and paste from your old outline into the new one.
- Make sure you have hyperlinks in the text for citations.
2024 Blog in Review

My first full year of blogging is in the books! Or should I say, in the internet archive? Check out this neat sitemap graph of my blog generated by the internet archive.
I can’t believe I’ve been doing this for over a year!
One thing that has become clear is I write more like a geyser than a waterfall. I spend most of my time dormant, and then have a sudden flurry of activity before going quiet again. In the new year I would like to move a little more toward the waterfall model: steady, consistent, and reliable. But, I also would like to have more grace for my geyser-like tendencies. The geyser is beautiful in its own way.
Articles
This year I wrote 34 articles. Well, 35 if you include this one.
My unspoken goal before the year was one article a week, but I’m happy with where I landed. I liked not feeling pressured and being able to write when inspiration struck. That said, I’ve been toying with the idea of committing to writing something on a weekly cadence. I’ve thought about starting a separate newsletter, but that’s more than I want to take on right now. Instead, I’m thinking about doing a weekly review post on this blog instead. That will force me to reflect on my life more regularly, and will keep my 8 email subscribers up-to-date with my weekly happenings.
Here are some stats on those 34 articles:
Microblogs
I also posted 132 microblogs this year. A large chunk of those were in January, because I went through the book of Proverbs and did a post for each one trying to summarize the most salient points in my own words. This was my way of “starting my year with wisdom” and was also meant to get me into the habit of regularly posting to my blog, no matter how uncomfortable it felt at the time.
Traffic
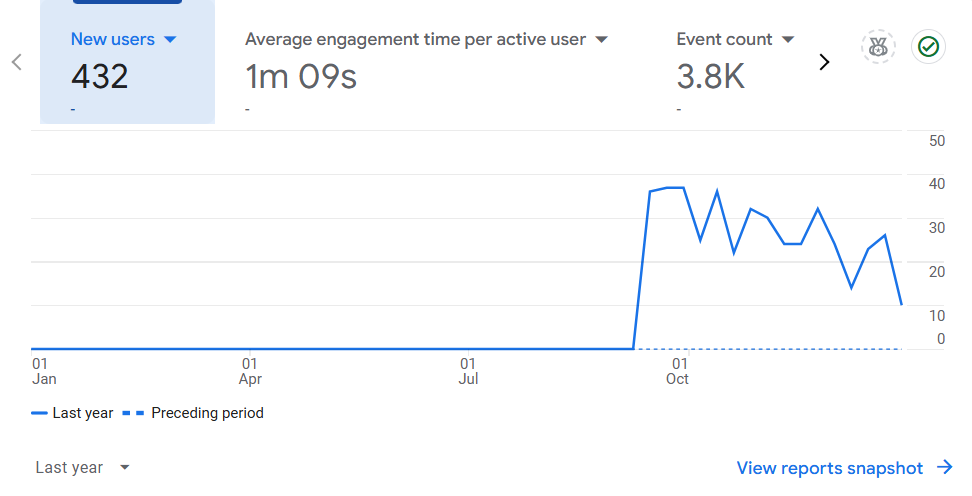
I didn’t start tracking analytics until later in the year, but since September 432 people have visited my blog.

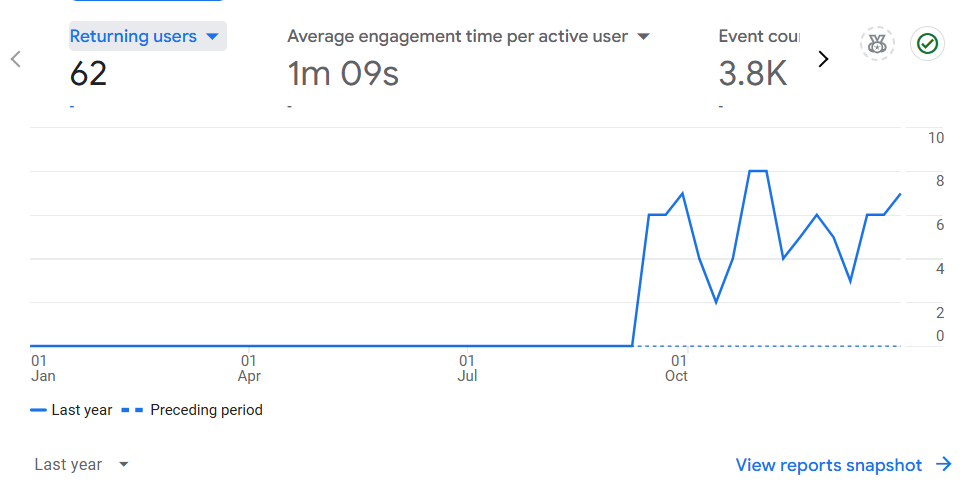
About 62 of those users came back to my site at least once, and on average people spend 1 minute and 9 seconds on the blog.

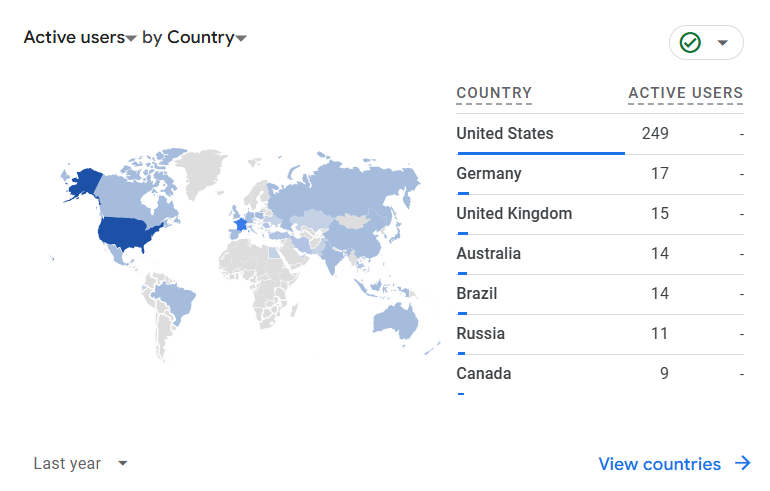
The blog was a global sensation (hyperbole) with visitors from every continent other than Antarctica (shout out to the one visitor from Egypt representing all of Africa).

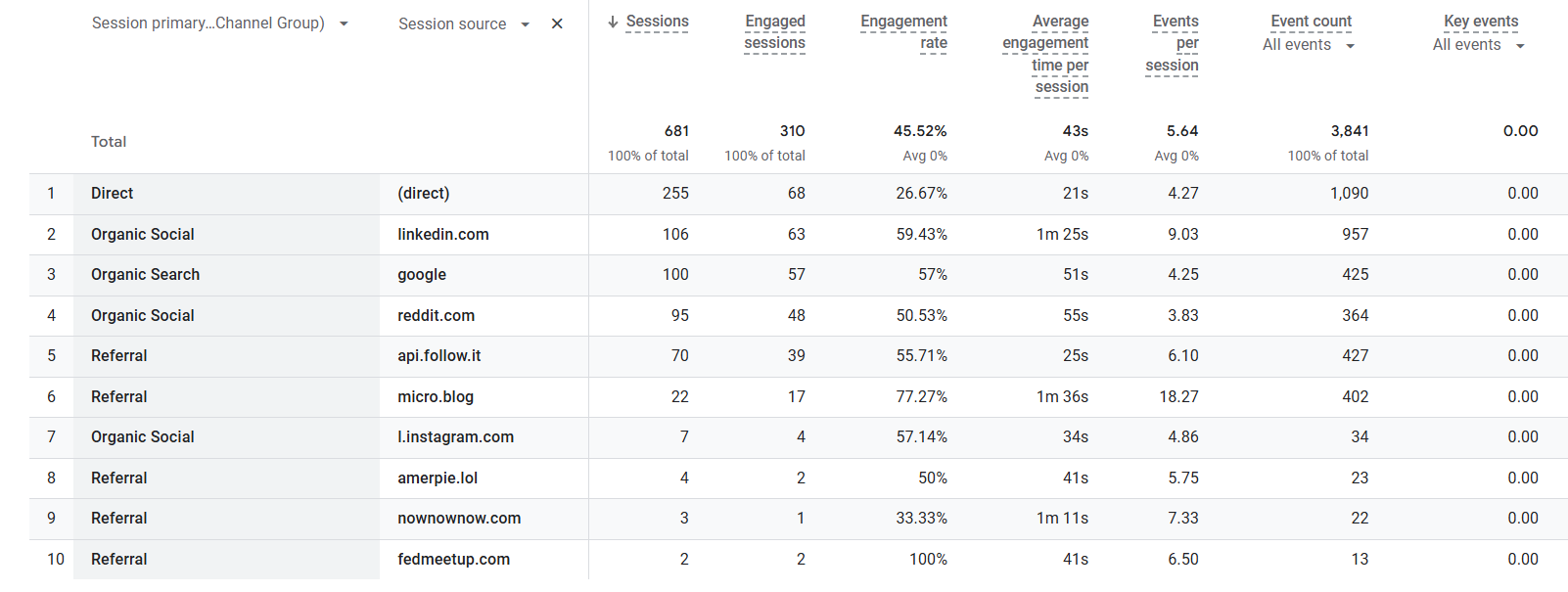
People came to my blog from various corners of the interwebs. Direct traffic, LinkedIn, Google, Reddit, and my newsletter service were all big drivers.

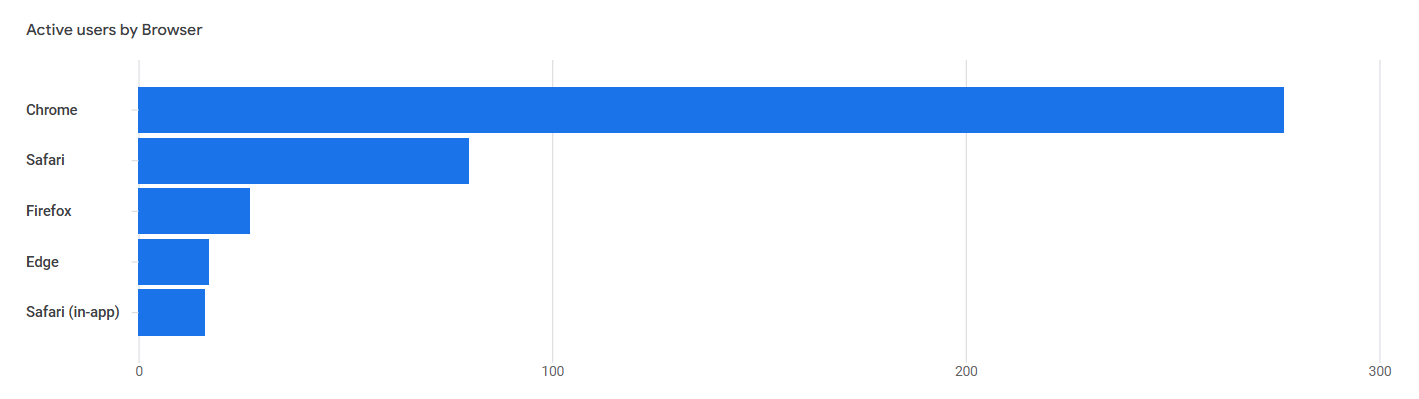
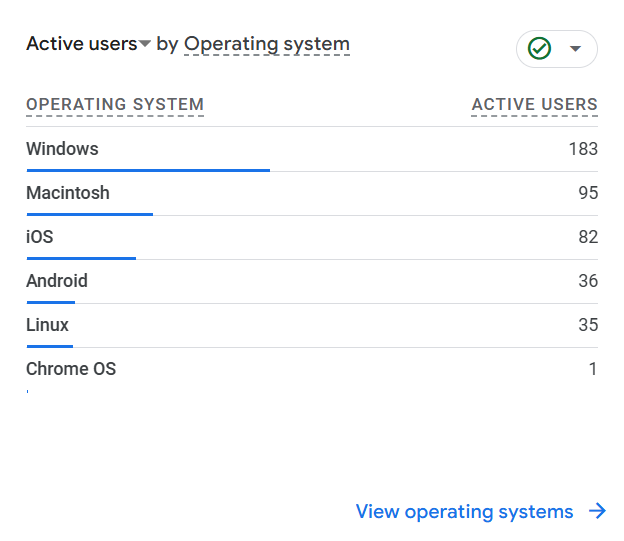
Most people visiting my blog were probably using Chrome on a Windows machine.


So, what is my takeaway from all of these analytics? Not much. It’s fun to look at during the end of the year, but there’s nothing actionable for me here. I’m not trying to supercharge my blog’s growth. I just want to write meaningful and helpful words.
Design
I made various changes to the look and feel of my blog throughout the year. You can see all the changes I made since June 10, 2024 in my changelog. It looks very different from where it originally started, which I shared screenshots of in Tear it All Down.
I’m following the KISS design principle: “Keep It Simple Stupid”.
What will 2025 hold?
Your guess is as good as mine. Will I become an author? Will I abandon my blog and run off with my pen and analog journal? Will artificial intelligence and quantum computing and brain chip implants converge to make the written word irrelevant as we all mind meld and communicate wordlessly and instantly? All possibilities.
As far as my blog goes, 2025 will be similar to 2024. I want to write more, and I’m sure I’ll make design tweaks to my blog here and there. But otherwise I’ll continue to write things that I think are meaningful and/or helpful.
As far as my life goes, it looks like change is a brewin'. I’m looking forward to the new year and all that it has to offer. Some things are scary, some are exciting, all will make for good writing material.
I can’t wait to share my perspective in the new year with you. Thanks for sticking around through my self-indulgent “blog in review” post.
I wish you a happy new year and hope your year is filled with love, given and received.
Capturing Shower Thoughts: How Aqua Notes Boosts Thinking
I learned it’s weird to talk to your coworkers about your showering habits.
The slightly uncomfortable laughs gave it away.
But it’s been on my mind because I’ve been doing something different in the shower lately. I think showers are more than just a way to get clean. They’re also a space to think. While most people have “shower thoughts”, I bet a majority can’t remember them.
When I say that showers are a “space to think”, I don’t just mean they’re a place to have thoughts pop in and out. I mean they are a place to do real thinking. To me, real thinking involves:
Unfortunately, my brain is terrible at real thinking. It may be an inborn trait, or it may be a symptom of growing up a digital native. My brain feels like it’s wired for reacting: social media, texting, news cycles, etc. But I struggle to just… think.
Except I have a little trick to help me do real thinking: writing things down. The paper is part memory-aid and part memory-replacement. Seeing the words in writing helps encode them in my brain, but it also provides a hard-copy of the thought in case my brain fails to hold onto it. Yet even more helpful is using the paper as my short-term memory. I can follow a long chain of thought and remember every step I took. When my thoughts are trapped in paper, they are outside of me, so it is easier to separate my thoughts from my self. I can observe them with more objectivity.
So showers are a space for thinking, but real thinking requires writing. Therefore, showers are a space for writing.
But how does one write in the shower?
I use Aqua Notes.

This is not a paid post and there are no affiliate links. I just like Aqua Notes.
Aqua Notes has changed the way I shower
Some days I go into my shower with an idea I really need to think through: a complex challenge at work, a parenting dilemma, a tough conversation I need to have, etc. But on other days, I sleepily clamber into the shower and wait to see what rises to the surface of my mind while the warm water hits my back.
Regardless which kind of day I’m having, having a paper pad in the shower gives me a way to externalize my inner dialog.
Whether I’m showering with the intention of thinking or not, I always end up doing some thinking. The shower seems to have a unique capacity for shining a light on the recesses of my mind. Then the paper can capture the fleeting ideas that usually lie dormant in these recesses.
I have used Aqua notes to capture all sorts of shower thoughts, from random ideas, to poetry, to visuals. I want to tell you more about what Aqua Notes is, how I’ve used it, and other things I tried before Aqua Notes.
What is Aqua Notes?
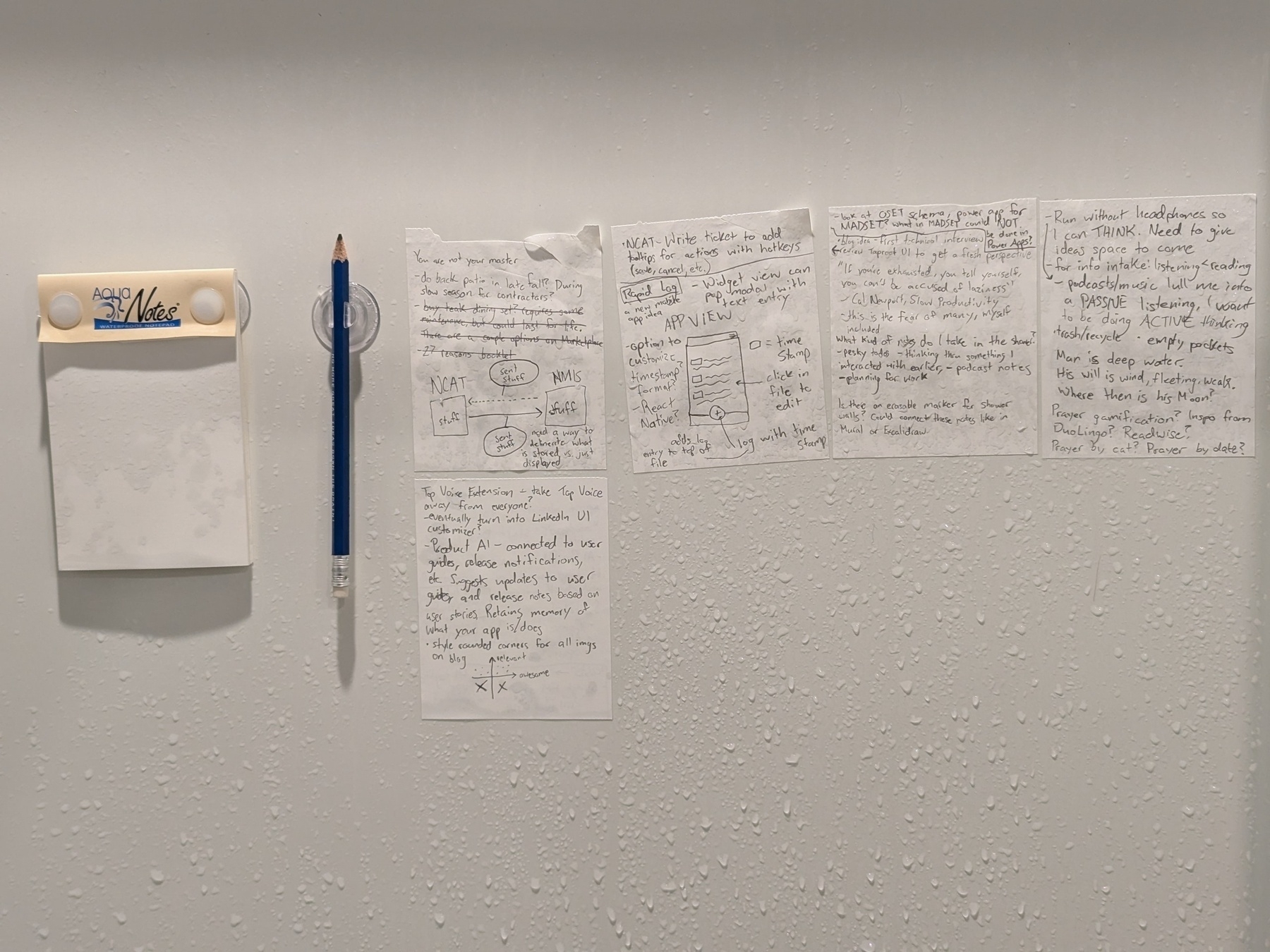
Aqua Notes is a simple product. It is just a plasticky paper notepad, a pencil, and suction cups. It was founded by a guy that wanted to remember his shower thoughts, and all the component pieces are manufactured and assembled in the USA.
The Pad
The paper in the pad is waterproof and has a very smooth texture. It is surprisingly easy to write on with pencil, even when wet!
I have not seen this advertised or discussed anywhere, but I was pleasantly surprised to find that each piece of paper can be ripped off and stuck to the wall by itself. It just takes a little water, and I’ve never had a piece of paper fall off the wall from drying out. This lets me write on the reverse side of each paper and fill up my shower wall with notes like a mad scientist.

Being able to rip off pieces of paper also means that I can take my notes with me outside the shower if I need to.
The paper is a little difficult to rip cleanly (although it is perforated) so you have to be careful when pulling a page off the pad.
The Pencil
The pencil is a standard graphite pencil that needs to be sharpened occasionally. Inscribed on one side is the saying “NO MORE GREAT IDEAS DOWN THE DRAIN!”. It has an eraser, which works okay on the plasticky paper. It’s not as easy to erase as standard paper, but not too difficult either.
The pencil has been great, and I love that it’s a no-nonsense tool I can always expect to work. Unlike some of the other things I’ve tried…
The Suction Cups
I don’t have much to say here other than that I have had no issues with these staying on the wall. That was something I was concerned about when I bought this, so I wanted to mention it for others wondering the same.
Now that you know what Aqua Notes is, you might be thinking “but what would I actually write on there?” The answer is: all sorts of things!
What I write in the shower
Tasks
I used to think of something I needed to do while showering, and then would forget it right after.
Now I can write down any pesky to-dos that come up during my shower. After I shower, I’ll take a look at my notes and transfer any tasks into my phone or elsewhere.
Random thoughts
Some random thoughts are worth capturing. This could be a spontaneous idea for a product, self-reflection about how I am living my life, or anything in between.
Intentional thoughts
Occasionally I’ll give my shower a goal. In these cases there’s a very specific thing I need to think through, so I will use my shower as a chunk of dedicated time to work through it. I write through each step of the process and work out my thoughts methodically.
Podcast notes
Sometimes I listen to a podcast while I’m in the shower, so I will write down any memorable quotes. I also write down my own notes about impactful ideas I want to remember.
Visuals
Many thoughts are better captured in a visual rather than words. I might be trying to work through a complex topic, or there might just be an image in my brain that I want to hold onto for later.
I love that the empty pad gives my notes the flexibility to take whatever form they need.
Haiku
I enjoy writing haiku occasionally. I use it as a way to capture an idea in short, memorable prose.
Love notes for my wife
Short shower notes are a sweet, thoughtful surprise that I use to lift up my wife.
Alternatives I’ve tried for capturing shower thoughts
Before Aqua Notes, I had tried to perfect the art of capturing shower thoughts. My previous attempts had revolved around using technology, but they all fell short. I had assumed digital capture would be better because it would be quicker and easier to retrieve my notes. But I found all the digital options to be unreliable and have come to appreciate the way that the slowness of handwriting allows me to simmer in my thoughts.
Smartwatch
I thought for sure the smartwatch would be the answer. I could dictate my notes into my watch and then have them seamlessly uploaded to the cloud for safekeeping and retrieval later. But this didn’t play out in reality the same way that I dreamt it up.
For one, dictation into my watch (Galaxy Watch 5) sucked. It was bad outside the shower, but inside the shower with all the noise I could rarely get it to capture a single sentence correctly.
I also ran into an issue with the apps I tried to use to capture notes. I tried Google Keep and the recording app that came on the watch. The recording app would just randomly shut off in the middle of me talking, which was irritating. And I think something similar happened with Google Keep, although I can’t quite remember.
And don’t even get me started on interacting with the watch screen while it was wet.
Maybe an Apple Watch could do better, but my Galaxy Watch was NOT a good shower notes companion.
Alexa
I also tried setting an Amazon Echo Dot right outside the shower so I could shout notes to it, but it did a poor job capturing what I said as well. It was also pretty annoying to try shouting outside the shower, or opening the door and poking my head out each time I had a thought.
Phone
When I got frustrated with my watch, I tried using my phone for a little while, but that was destined for failure because I was too scared to get it near the water. It was hard to interact with if my hands were wet, and voice commands didn’t work out too well for me.
After going through all of these iterations of digital tools, I realized that sometimes the simplest tools are the most powerful.
Takeaways
Writing is great for thinking is great for showering. So writing is great for showering.
I’ve been amazed at the insights I’ve captured while in the shower. It brings me joy to see an idea from a shower months ago that sparks new thought patterns in me today.
Aqua Notes is the best tool I’ve found for thinking and writing in the shower. It’s simple but effective. It can flex to accommodate two-word ideas, long chains of thoughts, visuals, and everything in between. Though flashier digital tools like smartwatches and automated home assistants seemed better, I’ve found pencil and paper to be the best tool for the job.
Let’s say we spend 15 minutes in the shower daily. That’s roughly 91 hours in a year. Getting clean is a noble enough way to spend that time, but I’d encourage you to also intentionally think and write.
Pay attention to your thoughts and emotions. What comes up might be important. And the important things should be captured, not washed down the drain.
LinkedIn is cool sometimes
LinkedIn can be so cool sometimes. I connected with Mural’s VP of Product, Matt Crawford, and we got to talking about my experience.
I told him I LOVE using Mural for user story maps, but I’m having trouble integrating with Jira because of how our instance is set up at NASA.
Lo and behold, the current problem I’m having integrating Mural with Jira Data Center is a priority for him right now and they’re running a pilot program. I’m going to get him connected with the right people at NASA to see if we can get in on their pilot to get things working.
Mutually beneficial for everyone. Product people helping product people.
Love it.
Now 2024-10-05
What I am up to now. Check my /now page for the latest update.
Dad Stuff
My daughter is walking! She is almost 15 months old now, and it feels like overnight she transformed from baby to toddler. Crawling to walking took a couple of months, but I think she went from walking to running in an hour. We’re chasing her all over the place now. This is such a fun age.
In addition to walking/running, she’s getting pretty good at sign language and a few words. Her favorite words right now are dada, mama, baby, blueberries (besbes), bees, go (doe), bottle (baba), wheels on the bus (wuhbuh), book (buhbuh), dog (wohwoh, because our dog’s name is Lolo), bye bye, thank you and ball. She’s also gotten very good at shaking her head “no”, and is not afraid to use it. This girl has some sass. It can be challenging, but I am proud that we are encouraging her sense of self and being assertive about her needs even at this young age.
I’m having a lot of fun spending time with my daughter and playing with her. She is sweet and pure in a way that starkly contrasts the messiness and hustle of the world. She loves giving kisses and hugs. I love watching her walk around kissing her stuffed animals, and then offering them up to me or my wife to kiss them too. I want to soak in every moment I can with her.
And yet… if I’m being completely honest, I find myself having a desire to check out sometimes. My wife and I are working to keep each other accountable to not turning to our phones when we’re tired. I know I will be so much happier if I stay present in the moment, but the siren call of distraction can be really strong. I can easily fall into binging articles or videos and justifying it as “learning”, but it’s just my way of turning off to the hard things in front of me.
Creating
I continue to blog infrequently but love it when I do it. It seems li ke my creative energy comes in waves, and it has been on the upswing recently. I went the whole month of July without posting any articles, but wrote a handful last month. Recently, I redesigned the homepage of my blog and am pretty happy with how it turned out. I like just seeing a listing of all the things I’ve written about, and I imagine that’s what others would be interested in too.
A while ago I liked the idea of writing think piece articles where I do a bunch of research to from a novel opinion on a topic of interest, but that hasn’t materialized yet. I think maybe it’s just not my style? So far, my process is that I get super obsessed with an idea of something I want to write, and I need to get it out of my system within 24 hours. Then I publish it with little to no editing. I’m not sure that there’s a right or wrong way, but I’d still like to at least experiment with a more patient approach to writing.
I’ve also been working on Fed Meetup more. I had to update it with the FY25 rates that got posted by GSA recently, and while I was in there I cleaned up the interface. There’s still a lot of room for improvement, but it’s getting better. The worst part about the app right now is the initial load time. It’s atrocious, but I’m still figuring out how to get things to render correctly and lazy load in SvelteKit. That’s the next thing I plan to tackle.
I have ideas for all sorts of other things I’d like to create and put together an ideas page to keep track of them.
Work
My big focuses right now are the NASA Cause Analysis Tool (NCAT) and the NASA Mishap Information System (NMIS). NCAT was the first app that managed from idea all the way to release, and it was released earlier this year. It has been successful so far, and is getting good feedback from the mishap investigator community at NASA. These are the main people using the tool currently, it helps them brainstorm and organize data to determine findings and recommendations as part of their investigations.
NMIS is one of the NASA Safety Center’s oldest applications and I recently to over as the product manager for it. It is the source of truth for all NASA mishap data. It is a big legacy app and has a very different feel from NCAT, which is our newest application. NMIS is going through major changes right now since the mishap policy at NASA is changing, and the software needs to change with the policy. It has been fun getting up to speed on NMIS quickly and thinking about how we will implement major changes that touch most parts of the application.
Faith and Friends
The church group my wife and I are a part of has become completely overrun with babies… When we joined a couple of years ago, there were 0, and now we are well into double digits. We’ve all started going in on childcare together, and that has improved the dynamic of the group a lot. It’s a lot easier to have deep, meaningful conversation when there aren’t a bunch of kids toddling around and screaming.
I feel like my attitude toward my faith has been apathetic for a while, and I’m not sure what to do about it. I believe in Christ as my savior, and I believe God is active in my life and with me, but that doesn’t impact my heart as much as it used to. This concerns me. I feel a dissonance between my mind and my heart. It makes me wonder if I have allowed myself to get too comfortable? Am I settling for a typical American middle class life, concerned more with status and self-satisfaction than with the grand question of why I am even here? How could I not be moved by my belief that the reason I am here is to honor God and share love with others? I am praying for God to reignite my passion and excitement, but I am still waiting. That is okay, it does not shake the foundation of my faith, but I do feel like I am in a dry valley.
And despite all of these existential questions, I don’t want things to change. I really like my comfortable American life. I may be holding onto it too tightly. If I was asked to give it up, I would have a really hard time with that. It puts me in a weird place. I don’t really want change, but I am hoping and praying for it.
Leisure
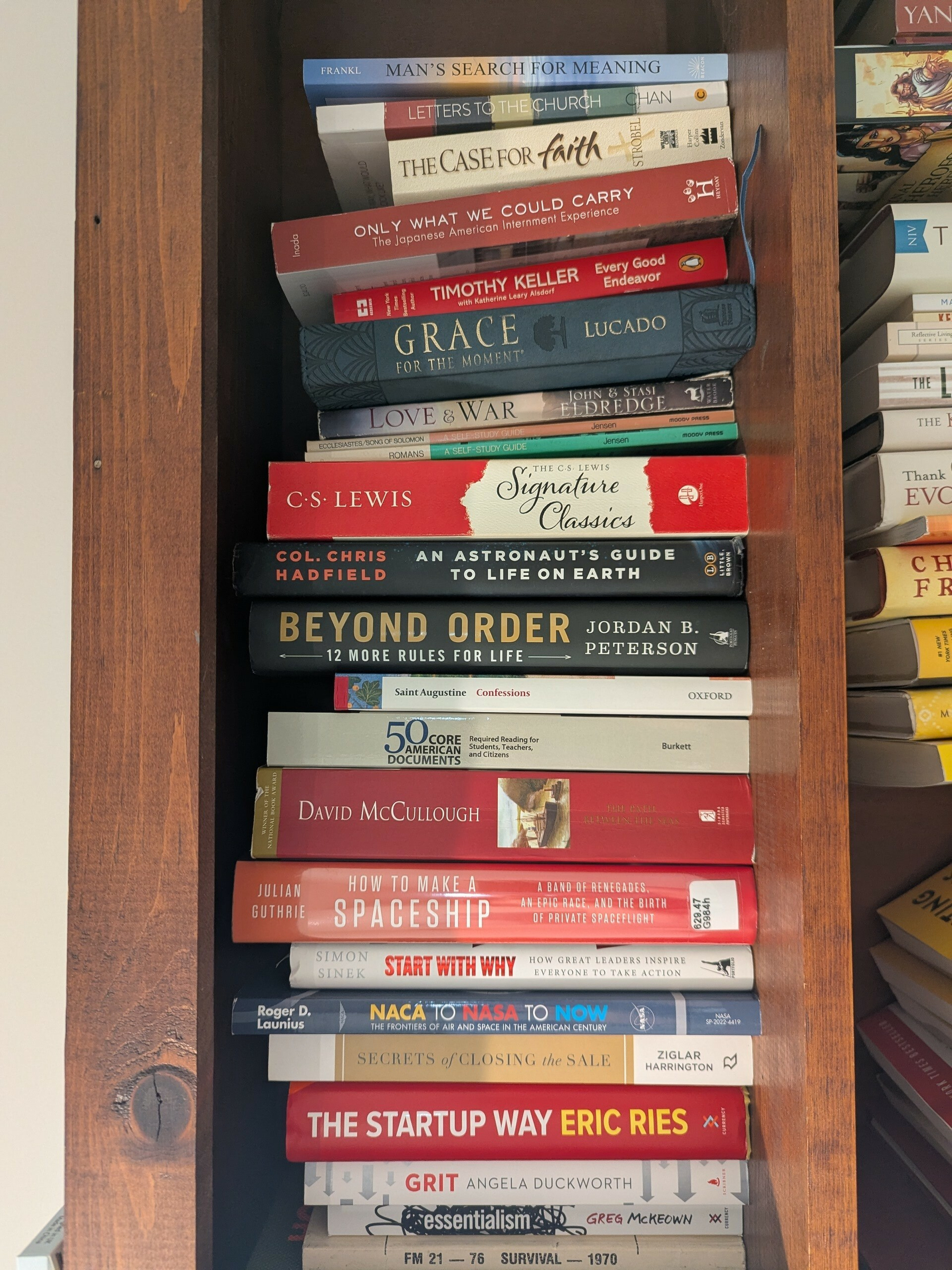
I finished the Foundation Series by Isaac Aasimov, and now I am reading a couple different books: Ghost Soldiers, Thus Spake Zarathustra, and Flatland: A Romance of Many Dimensions.
I’ve been disc golfing occasionally when I can and have been playing really well. I played my highest rated round ever couple of days ago.
Exercise
I’ve been doing a couple sets a day of push-ups to failure, and that has been excellent for me. I’ve struggled with making time to go to the gym or even do a full workout at time, and this is so stupid easy that I’ve actually been able to keep up with it. I focus on going slow so that I use not just my arms but also my core.
My wife and I also recently got memberships to our local YMCA. We’ve gone a couple of times, but I’m not sure if we’ll stick with it. The place just has a weird feel. I don’t know if it’s too dark, or has a weird smell, but something is just off. I really want to do CrossFit or some sort of other group class like Jiu Jitsu, but those are so expensive that they’re tough to justify. They also feel like a little more of a time commitment, but I think that would be good for me. I think commitment is what I need.
Home
We’ve been rearranging the house quite a bit. It ended up in a weird setup, so I think we’re going to rearrange it all again soon. We’re trying to figure out how to have a nice adult space that is also kid-friendly.
Also, we had 5 different contractors come out recently to give us quotes for a back patio. We’re looking forward to making our backyard a nice space to entertain friends and let all the kids roam around.
This Started With A Title
Let the writing inform the title, or let the title inform the writing?
This started with a title, but it wasn’t this one.
Advice To A Demotivated Job Seeker
I received the following question in my LinkedIn DMs:
What is some advice you can give me, I am having motivation issues. I have a decent job but it’s not my dream job, trying to join the aerospace industry. Also doing my masters to specialize in AI and eventually get a leadership role. Not seeing the clear path yet and it’s hard to stay motivated.
Here was my response:
There’s never a clear path! My path has been all over the place, and I never would have guessed I would be where I am now.
I think the key is to do the best you can where you are and always be on the lookout for new opportunities. Reach higher than you think you can go and ignore the requirements in job postings, they’re just wish lists.
I didn’t expect to get the job I have now. I was terribly underqualified on paper, and just wanted to apply to see what the interview process might be like for the kind of position I might apply for in a few years. And then I got the job!
Also, have fun along the way. If you’re early on in your career, look for fun ways that you can boost your visibility and increase your surface area for lucky opportunities. For me, that looks like posting on LinkedIn, starting a blog, working on web apps on the side, etc. Just find stuff you love related to where you want to go, and start now. Find little aerospace projects to work on, or AI projects, or local leadership opportunities.
You got this!
I want to capture this in a post so I can share it with anyone else struggling with the same things. Demotivation like this is really common and I’ve dealt with it too.
To anyone else out there struggling with the same thing, you really do got this! Keep moving, keep having fun, and tell people about what you’re doing. The right opportunity will come along!
I would be happy to chat over email about it!
Mikenna and Josh's Wedding
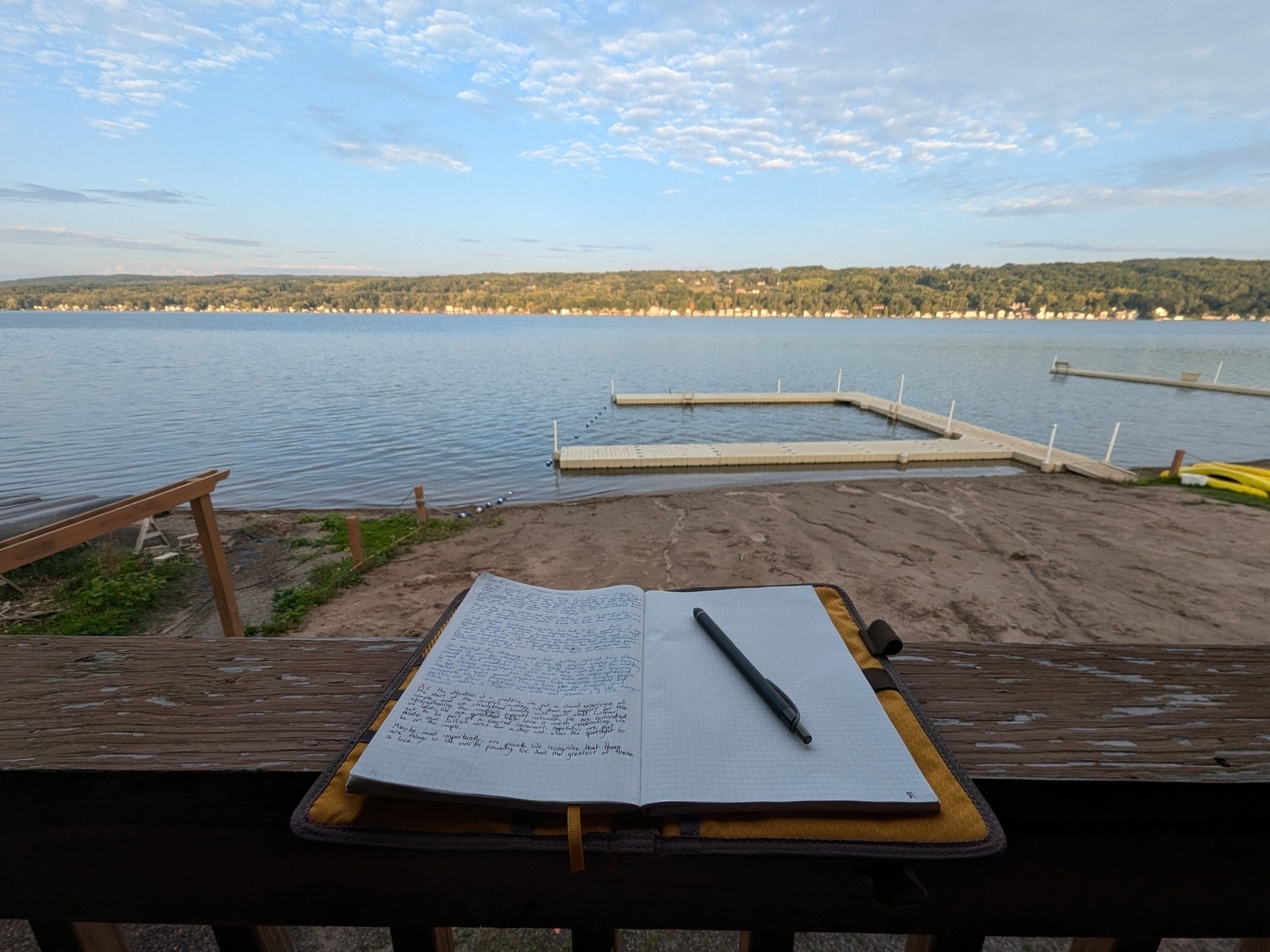
It’s the beautiful easing into dawn as I write. I’m sitting in a rocking chair on the chapel deck, overlooking one of New York’s finger lakes. In the middle of the quiet and solitude, a speedboat just ripped across the lake as I finished that last sentence. It’s 6:50 a.m. I was up at 5:00, woken by my daughter crying. My back hurts and my neck aches from sleeping on the hard wooden bunk bed of the camp cabin we’re staying in.
Despite the aches, pains, and upset baby, I am at peace. My soul is at ease in the morning light over the lake. Now that my wife and daughter have gone back to bed, the seagulls are my only companions.
I had started reading Nietzsche but had to put it down. It’s just too… depressing. Too depressing for the goodness of this moment. Which is ironic, because he was talking about the need for solitude and nature. But he was discussing that need as it relates to all the “blood-sucking poison-flies” that we encounter in our interactions with other people. Sure, the “blood-sucking poison-flies” are out there, but I don’t think they’re as pervasive as Nietzsche thinks. And even if they were, that’s not what I want on my mind right now.
I’m excited for Mikenna and Josh getting married this afternoon. Though it can be stressful, I enjoy the excited energy of being around the wedding party in the days leading up to the wedding.
I used to think weddings were silly. A flashy “look at me” beginning to a lifelong commitment. I still think they are overemphasized in our culture, but I see the value in them now. Bringing people together and having grand celebrations helps everyone process and incorporate big life changes. This is true also for funerals, grad parties, and other traditional celebration/events for big life changes.
While a wedding is about the bride and groom, it is for everyone. As the attendees at a wedding, we get a shared experience of the start of the couple’s journey. We show our support for the couple, and we strengthen bonds with each other, further strengthening the couple’s support network. We are reminded of love. We are reminded that love is worth celebrating. We get to be part of a sacred covenant. Hopefully, we put aside our selfish aims for a day and allow the spotlight to be on the couple.
Maybe most importantly, we pause. We recognize that there are things in life worth pausing for. And the greatest of these is love.

Indie Hacking
I have a tendency to be consumed by a niche interest or hobby every now and then. In the past it’s been disc golf, counter strike, yo-yoing, hot sauces, coffee, apologetics, and even card magic. Now I’m introducing the latest interest that my free-time has fallen victim to: indie hacking.
What is Indie Hacking?
Despite having “hacking” in the name, indie hacking is not nearly as nefarious as it seems. It does not involve late night attempts to crack the access code to a terminal while 80s synth wave music surges in the background.
Indie hacking is building software products without a large team and without investments from venture capitalists. Many indie hackers set up their businesses as “lifestyle businesses”, which means that they optimize for time freedom instead of financial growth. So instead of hiring a bigger team to grow the business to infinity and beyond, an indie hacker might set up process automations to make their business run on autopilot so that they can have more time in their day.
My Introduction to Indie Hacking
I started down this rabbit hole after listening to Lex Fridman’s podcast with guest Pieter Levels. Pieter is notorious in the indie hacker community, and has set up several lifestyle businesses for himself, such as nomads.com. After being inspired by his journey, I took a look at his blog and a couple of his posts gave me more to look into:
Looking at these posts then led me to Show Hacker News, Indie Hackers, and Product Hunt. Show Hacker News is a great place to see what other people are building and to see how the “hacker community” responds. Indie Hackers has all sorts of articles and resources with info on getting started. They also have a podcast I just stumbled on today! I had never heard of Product Hunt before, but it’s a place where each day new apps get launched and then voted on. The most popular apps rise to the top, so for the early-adopter community it is a way to see what hot new apps are available, and for makers it is a great way to get visibility and users for a new product.
What Indie Hacking Means To Me
I’ve been inspired by all the stories I’ve read and the products I’ve seen. My day job is fun and rewarding, but it has become removed from coding. I miss the tight feedback loop of having a small feature in my head to build and then bringing it to life. To reconcile that, I’m moonlighting as an indie hacker. I have no grand monetization scheme, no clearly laid out plan, and little free time as a new dad working a full-time job. But I’m building nonetheless. My latest creation is fedmeetup.com, and I just pushed some new updates to it over the last week.
I’m still a bit embarrassed by how wonky the interface looks (need to work on my design skills) but I’m trying to embrace the indie hacker mantra of “ship early, ship often”. Fed Meetup solves a problem (Where should I host a federal in-person event to maximize savings of taxpayer dollars?) in its current form, so I’ve released it into the wild and will build it alongside those using it. I know of at least a couple of people at NASA who have started using it and I plan to broadcast it more widely through NASA. Once it has had success at NASA, I’ll start outreach to other agencies.
On top of Fed Meetup, I have other ideas that I’m itching to build:
This is just the beginning of my ideas, so I’m going to create an /ideas page on this blog to store all of them. I want to share these publicly partly for accountability and partly because I think they need to be built, so I welcome others to build them too! If you have any interesting ideas you think we could work on together, I would love to hear them.
The Piece I’m Missing
The main way I differ from other indie hackers is that I don’t have an intense focus on monetization. I’m more of an indie hobbyist, who may one day metamorphose from hobbyist to hacker. Indie hackers are usually very focused on their Monthly Recurring Revenue (MRR) which is the key measure for a subscription based business. After reviewing my financial situation, my MRR between my blog and Fed Meetup is -$7. I pay $5/mo for blog hosting, and about $1/mo each for my domain names. And none of this is pulling in any money.
For now, I am content with that. I’m enjoying the craft of both writing and building software products. It brings me immense joy to write these blog posts and to build things like Fed Meetup. However, I do dream of a day when the side projects I’ve built over time could support my family financially. I am quite happy supporting my family through my W-2 job, but I am attracted to the romanticized freedom that having my own business(es) would afford. I know it won’t be all sunshine and rainbows, but I think it would fit my personality well.
In my mind, the key to all of this is experimentation. This is not a big announcement of a shift in focus or career for me. Rather, this is me sharing a potential future path that I plan to experiment with. I plan to start small with my hobbyist projects, giving some more thought to how I can monetize them. Actually, I’m quite excited about experimenting with monetization and value. Stories like the Zappos founder, Nick Swinmurn, fuel my imagination. He set up an online shoe store before having any inventory. While he was validating the company’s value proposition (would people buy shoes online without trying them on?), he would receive orders and then go out himself to local shoe stores to buy shoes and ship them out. Finding opportunities for this kind of “Wizard of Oz” testing to validate business viability is exciting and fun to me.
So why am I sharing all of this? Because you can expect to hear more from me about what I’m building. Building in public is about authentically sharing the journey from idea to product. I hope to do just that and I invite you to join me and follow along.
Using Tiny Theme Microhooks to make your homepage display a reverse chronological list of long-form articles, grouped by year
I’ve been feeling like my home page wasn’t what I really wanted people’s first experience with my blog to be. I want people to be able to get a high-level overview of what I write about and what my interests are. I admire other blogs that just have a list of long-form articles, so I decided to update my home page to work similarly.
Check out my new home page at weidok.al

For anyone else using the Micro.blog Tiny Theme that wants to do the same, here is how I did it:
Instructions
Warning: Keep in mind that this is one of the more power microhooks in the Tiny Theme, so it may override other microhooks you have already set up
<div class="home h-feed">
{{ $posts := where .Site.RegularPages "Type" "post" }}
{{ $articles := where $posts "Title" "!=" "" }}
{{ range $articles.GroupByDate "2006" }}
<h2>{{ .Key }}</h2>
<ul class="post-list">
{{ range .Pages }}
<li class="h-entry" style="padding: 0.5em 0;">
<div style="display: flex;">
<div class="post-meta" style="flex-shrink: 0; width: 60px; margin-right: 10px;">
<time class="dt-published" datetime="{{ .Date.Format "2006-01-02T15:04:05Z07:00" }}">
{{ .Date.Format "Jan 02" }}
</time>
</div>
<div style="flex-grow: 1; min-width: 0;">
<a href="{{ .Permalink }}" style="word-wrap: break-word; overflow-wrap: break-word;">{{ .Title }}</a>
</div>
</div>
</li>
{{ end }}
</ul>
{{ end }}
</div>
And voila! Just like that, you’ve updated your homepage to show a list of reverse chronological posts, but only showing long-form articles grouped by the year.
Street Corner
Today I found myself in the downtown area of an old, little rural Ohio town. Surrounded by brick buildings, with a large, antiquated concrete community bank on the opposite corner. I stopped in at a local Chinese takeout place with my family for lunch. We ordered our food, and were told the customary “10 minutes”. While waiting for them to prepare our food, I stepped out onto the corner with my daughter.
It was… unremarkable. Another typical Ohio day in a quaint Ohio town.
But doing unremarkable things with a one year-old can suddenly make them remarkable.
My Meeting Philosophy
26 Pieces Of Advice To My Past Self
A Recommendation for Trying AI
The following is a message I shared with my organization today.
In light of NASA’s push to train up the workforce on AI, I wanted to share a tool that I’ve been using in my day-to-day. This is a simple tool that would be a good introduction for folks who haven’t been using AI much.
Perplexity AI is a conversational AI assistant and search engine that provides citations for sources it is using. You can also specify whether you want it to only search through academic journals, Reddit, or other sources.
I’ve been using this about as much as I’ve been searching for links with Google. I’ve been using it for research, learning new things, troubleshooting other tools I use at work, etc. The cited sources help me to see where the answer is coming from, to judge whether I should trust it or not. And it’s really easy to use. Just type in a question you want an answer to, and it will give you cited responses.
A lot of the other big LLMs are good too, and each have there own strengths and weaknesses. Perplexity would be happy to tell you what they are!
Some others I’ve tried are:
How to Write a Kickass Article
I would like to note that as I write this, I am not following the advice contained within whatsoever.
I want to write better articles. I want to use them to reason and think. I would like to do some research and link to sources, so that my articles have some ground to stand on and they provide real value.
To this end, I’ve been doing some research on writing a good article and I made the cheat sheet below for myself. I don’t plan to follow this dogmatically, but it will help me remember what to focus on in different stages of my writing. The following is primarily a reframing of the essay app’s writing guide, because its advice resonated with me the most of what I found online.
How to Write a Kickass Article
Experimentation Is Where the Fun Is At!
My new shipment from The Goulet Pen Company makes it feel like Christmas!

I ordered their notebook sampler and got a random ink sample set for free.
An Analog Blog Post

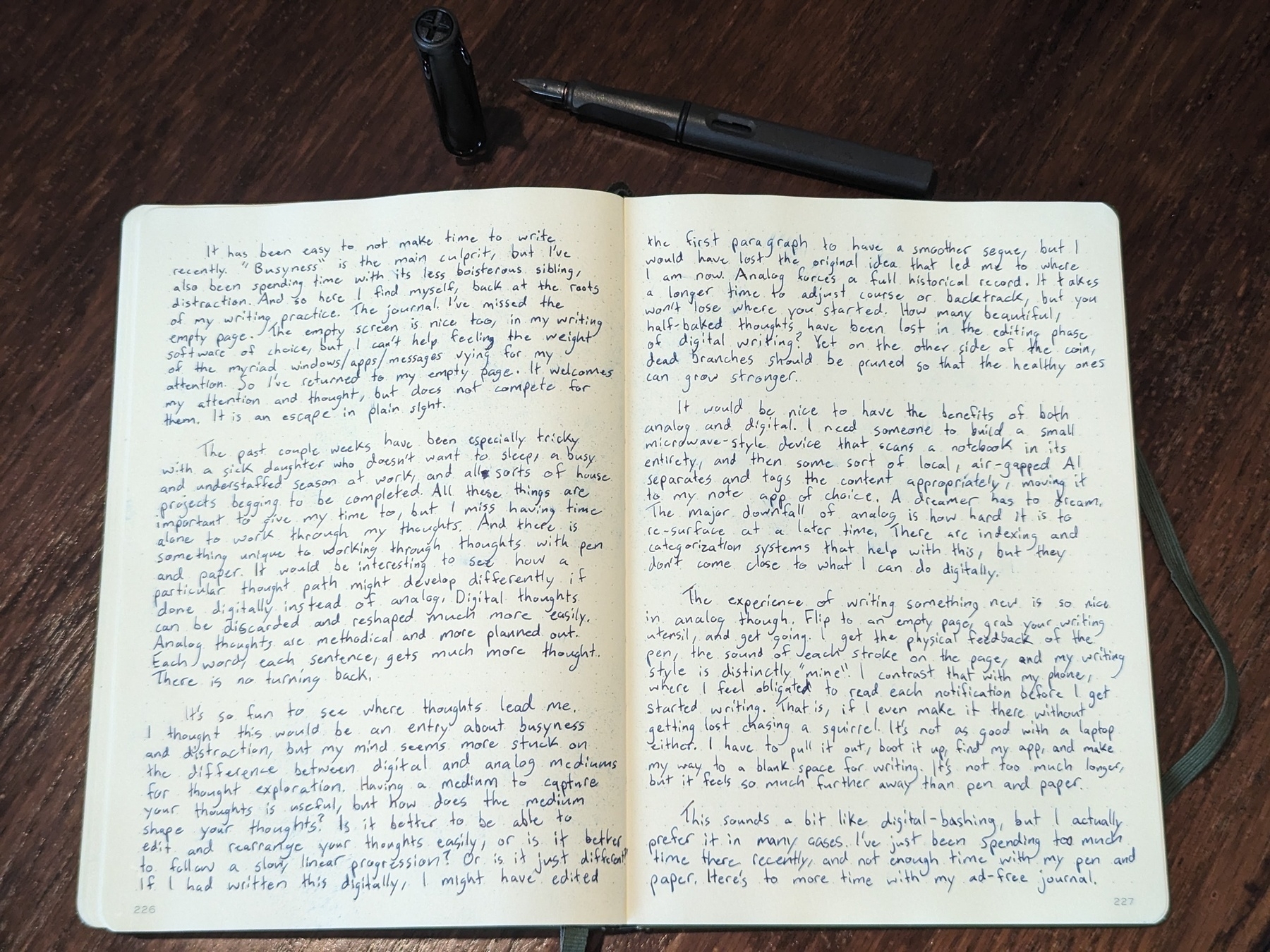
The following was transcribed from the pictured journal entry. I used Google Lens and a LOT of editing.
It has been easy to not make time to write recently. “Busyness” is the main culprit, but I’ve also been spending time with its less boisterous sibling, distraction. And so here I find myself, back at the roots of my writing practice. The journal. I’ve missed the empty page. The empty screen is nice too, in my writing software of choice, but I can’t help feeling the weight of the myriad windows/apps/messages vying for my attention. So I’ve returned to my empty page. It welcomes my attention and thought, but does not compete for them. It is an escape in plain sight.
Check the Categorization of Your Domain in Cloudflare Radar to Make Sure Federal Employees Can Visit Your Site
Is this a blog or a node in a botnet?
I finally found out why my blog was blocked on the NASA network! Cloudflare had it categorized as a DGA Domain, so they thought it was an autogenerated domain that was part of an evil botnet 🤦♂️ I’ve submitted a request for Cloudflare to recategorize it under “Personal Blogs” so it doesn’t show up as a security threat any more. I guess my last name does look a little suspect and not quite like a real word someone would use for a domain…
Compound and Leverage
Compound and leverage are powerful forces to move us toward our desired outcomes.
I’ve been thinking about these two forces and how they can be used not only to improve finances, but they also apply to other areas of life.
NASA's First Agile Technical Interchange Meeting
Yesterday was NASA’s very first Agile Technical Interchange Meeting! NASA is becoming agile 🚀🏃♂️💨
I learned how Agile is applied outside of my discipline, web software, to improve how we build hardware and integrated systems, particularly in the systems engineering discipline.