2024
- habits
- daily log
- tasks
- journaling
- Specify a template folder (I use “Bins/Templates”)
- Trigger Templater on new file creation. You want this on so that Templater works with Daily Notes and Periodic Notes.
- overdue
- due today
- coming soon (next 3 days)
- completed today
- Templater
- Templater
- Templater
- Format - sets the format for the date
- Offset - I keep this at 0 because I want the current date. 1 would give me tomorrow, -1 would give me yesterday.
- Reference - the date to use. If not provided, the function uses today’s date when a note is created from it. I supply the file title here so that no matter when I make my daily note, the title in the note matches the file title. For example, I might create tomorrow’s daily note ahead of time to start taking notes for tomorrow, so I want the file title to be the date used, NOT today’s date during note creation.
- Reference format - the date format for #3
- Templater
- Use
tp.file.titleto get the date, offset -1 for yesterday - Use
tp.file.titleto get the date, offset +1 for tomorrow - Use
tp.file.titleto get the date, format to my weekly note title format - Use
tp.file.titleto get the date, format to my monthly note title format - QuickAdd
- Buttons
- I use Obsidian mobile, and often view notes in reading mode from my phone. Having the button allows me to quickly capture a log even from reading mode
- I like having a timestamp for my log entries. It forces a chronological log I can look back on.
- Templater
- Tasks
- it looks to see, “Does this task have a tag with an area section?”
- if it does, it cuts off the project from the end, and returns the area like:
#{prefix}/{area} - if it does not, it returns empty
- Personal
- Work
- Uncategorized
- N/A
- Dataview
- Templater
- were created on or after today at 12AM
- were created on or before tomorrow at 12AM
- except for this daily note
- were modified on or after today at 12AM
- were modified on or before tomorrow at 12AM
- except for this daily note
“What information consumes is rather obvious: it consumes the attention of its recipients. Hence, a wealth of information creates a poverty of attention and a need to allocate that attention efficiently among the overabundance of information sources that might consume it.”
- Tim Ferriss, The 4-Hour Workweek
This is a big reason that I’ve been off of social media. The main thing I miss is keeping up with life updates from friends and family. Someone should build an AI that watches my social feeds and sends me a summarized weekly email of my friends' and family’s updates.
I added a new option for subscribing to new posts on my Subscribe page. Now you can choose between subscribing only to long-form Articles or subscribing to all posts.
This one gave me chills at the end. A wonderful piece by Henrik Karlsson. The third chair
Tear It All Down
My website looked quite different at its beginning. I thought starting a blog would be a good opportunity to play around with new technology, so I decided to teach myself SvelteKit and build my site with it. It was very exciting: I would build in SvelteKit, write all my posts as standalone markdown files, and deploy on Vercel. As I started building and exploring what other people had done to get inspiration, I came across a concept called the IndieWeb. I felt aligned with the values of this web community, so I wanted to build my site to be part of it. Suddenly, my to-do list was expanding rapidly to include all sorts of IndieWeb specs and principles. Would markdown files be enough to do everything I wanted to do? Perhaps I would need to set up a database using something like Supabase…
The more I added to my to-do list for the site, the more I began to dread working on it. This was supposed to be fun, what happened?
I lost my Why. What I really wanted was to start writing. To have a place to share myself and to figure out how to do that. That was my Why. But I wasn’t clear on that. I thought this site would be a good place to write and be a fun coding project. Mixing those was a mistake for me. I became so consumed with perfecting the design and functionality that I had no time to think about writing.
So what to do? I had this thing that I built, that I actually quite liked, but it was taking me further from my Why rather than toward it.
I decided to tear it all down.
I threw everything away and started from a blank slate. How could I just write? How could I stay connected to my Why? A blogging platform, duh! Other people have already solved the problem of creating a website whose primary purpose is publishing writing. In fact, Manton over at Micro.blog solved that problem and built his solution on the IndieWeb principles I admire, so that was the clear choice for me. I took everything I had written and migrated it over to Micro.blog, abandoning my SvelteKit project.
After the migration, everything felt better. I had space to write, space to bring forth my Why. I still couldn’t keep myself from customizing themes and plugins to make the site my own, but a little bit of play is okay as long as it leaves my Why undisturbed.
Why had this not been obvious in the beginning? Well for one, I didn’t even know about Micro.blog or the IndieWeb when I started out. But more importantly, my thinking had been clouded by an unclear Why and a fear of judgment, which I’ve come to realize are connected. My fear was something like, “This is supposed to be a web software guy and he didn’t build his own site from scratch? He must not really know his stuff.”
That’s a silly fear. Who cares? Have you seen all the intelligent people working in the web space that host their sites on a platform? They’re everywhere! And yet, I could not come to that realization until I was really clear on my Why.
I share all of this to implore you to evaluate your Why. Do you have the right Why? Are you clear on it? Is what you’re doing moving you in the right direction? If not, it’s very possible that you can make minor course corrections to get you back on track. You should try that first. But if you’ve gotten far away from your Why, don’t be afraid to tear it all down. It’s okay to start at zero. The sunk cost has already sunk, so don’t drown yourself trying to save it.
Tearing it all down is not the fastest way to do a thing, but it may be the way to do the right thing.
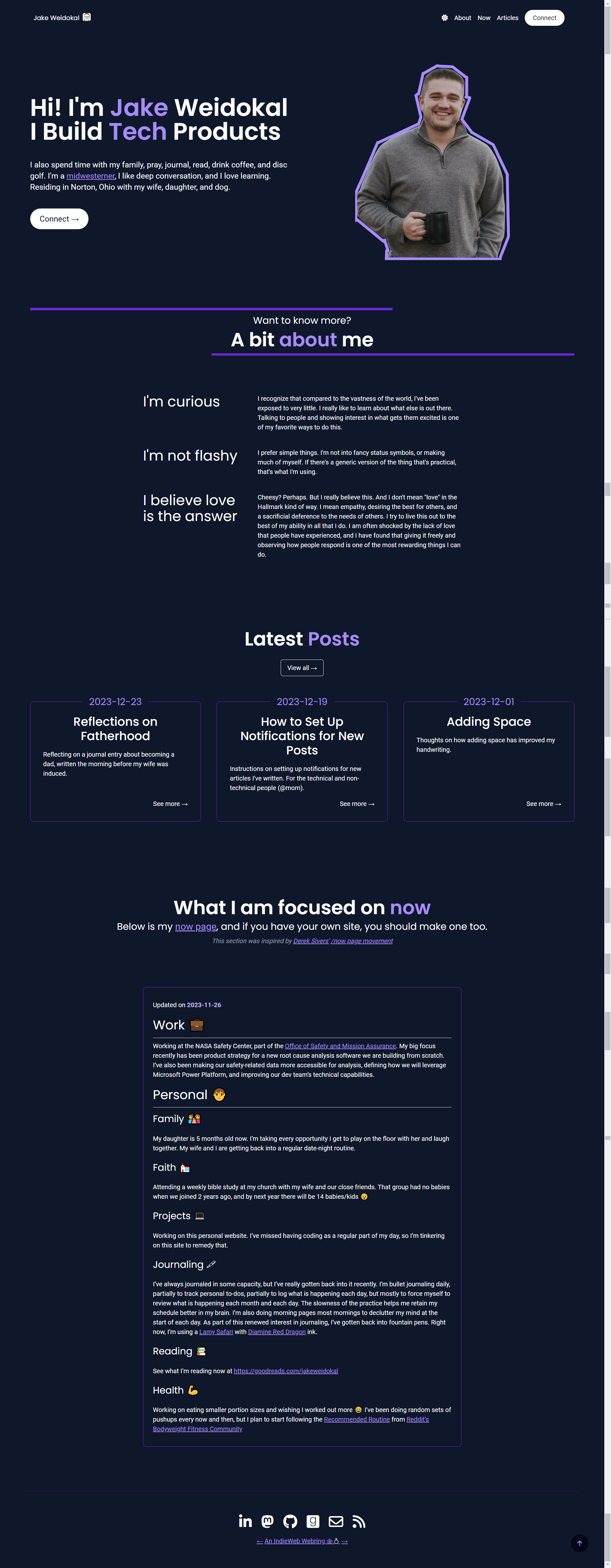
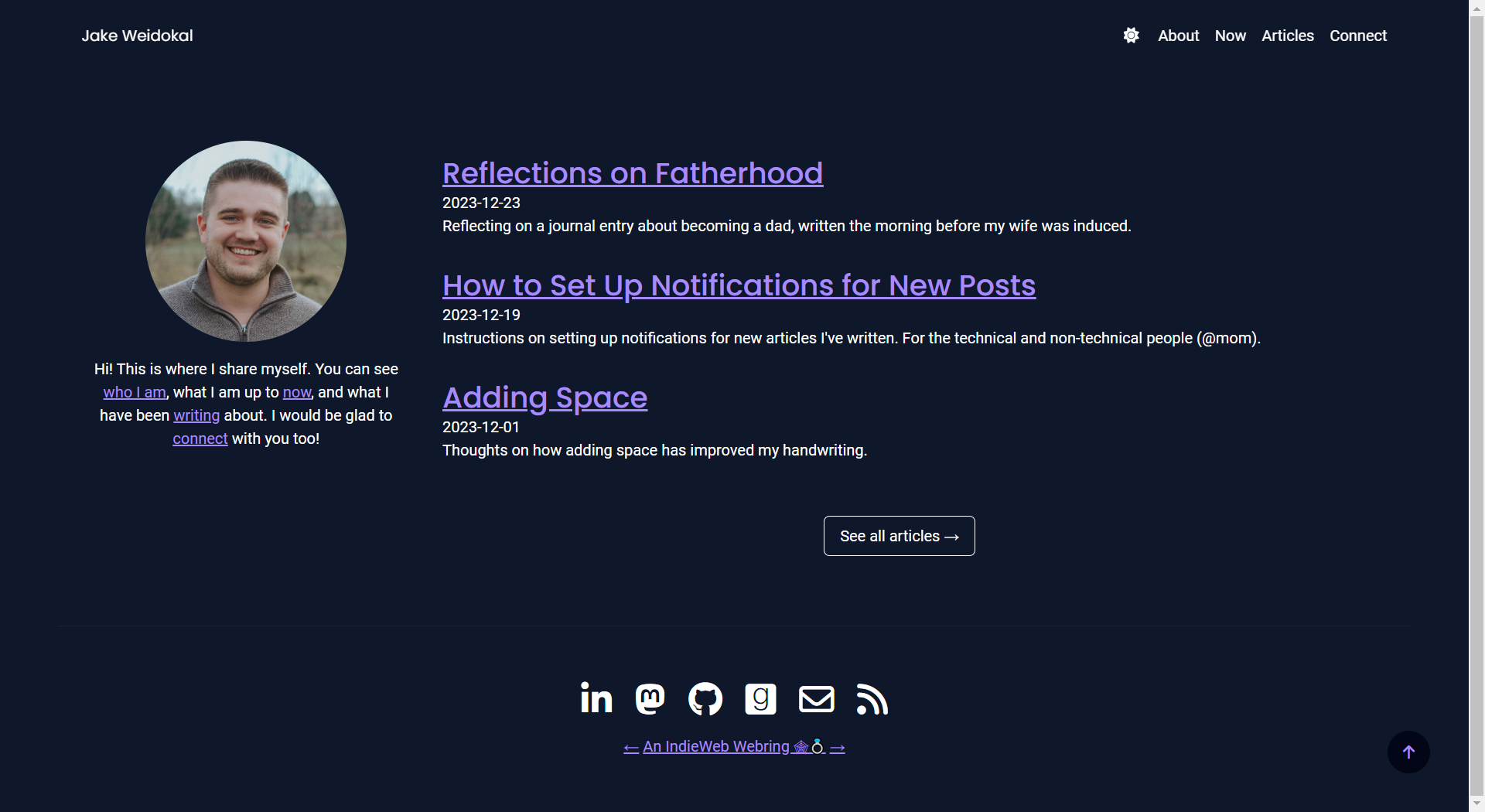
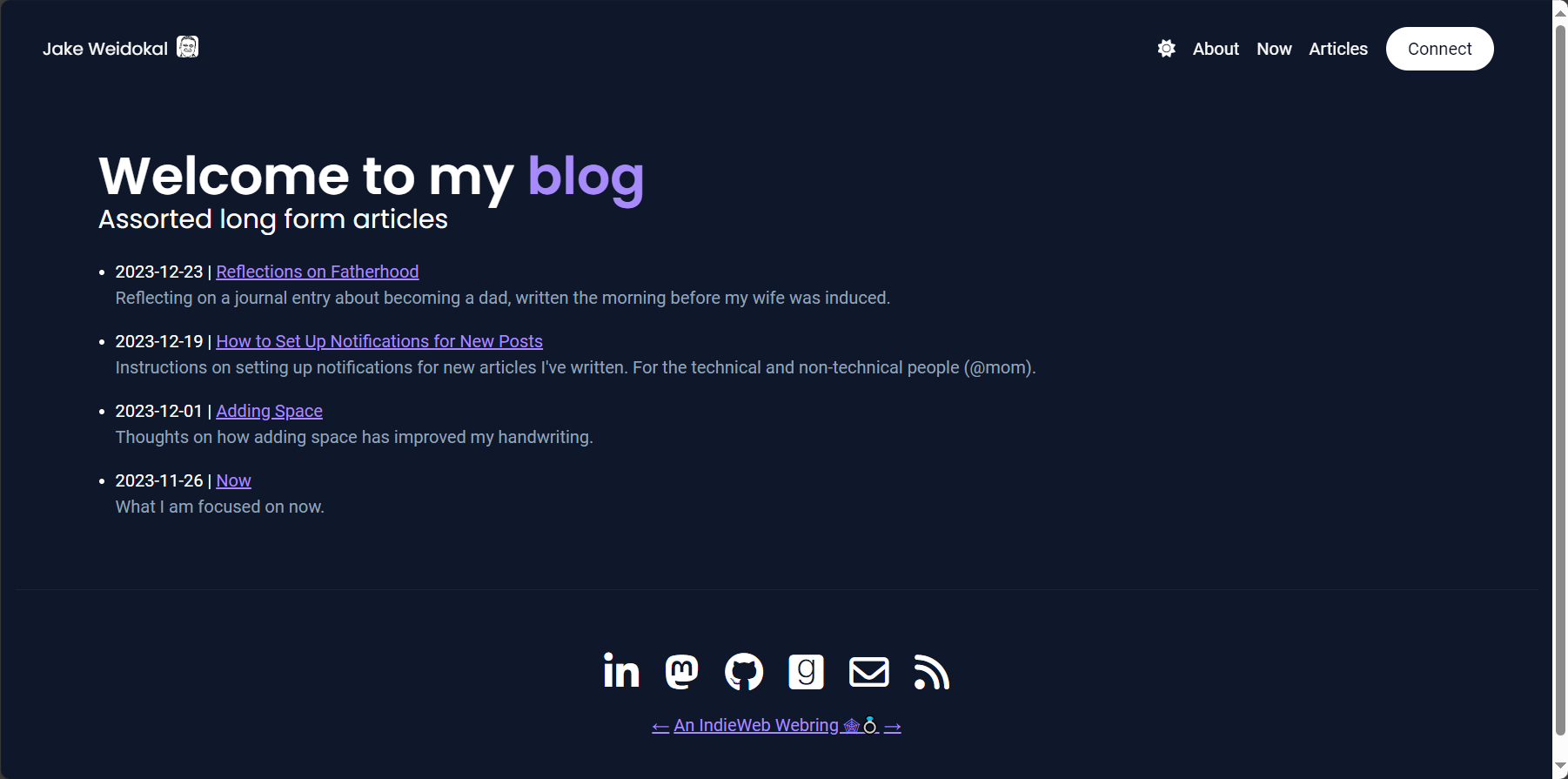
Here are some screenshots of what the site looked like before. I had a v1 for my homepage, which was ripped off from this YouTube video: Build & Deploy a Modern Web Portfolio w. SvelteKit & TailwindCSS (youtube.com). That felt fake and not like my own, so I started to simplify it into a v2 before deciding to tear it all down.
v1 homepage

v2 homepage

Articles page

Articles page - light mode

Article page

Connect page

Tags/Categories Page

I’ve had a Now page for a bit now, but just had my site added to nownownow.com. Pretty neat that Derek curates this all himself. He seems like a kind and down-to-earth guy over email, which tracks with what I picked up from his site.
I’m getting excited for this moon landing! Coverage has started: www.space.com/intuitive…
A Piece of My Self
A blog post is not just a piece of writing to me. It is a piece of my self, and these pieces track the process of my becoming. Sometimes I forget and I get lost, so these pieces and connections help to bring me back to who I am and who I aspired to be.
- Winnie Lim, in P&B: Winnie Lim
I appreciate this reframing of a blog post as a “piece of my self”. As I set out in the early stages of my blog, this captures quite well what I aspire for it to be. Each post is one tiny piece of me, a snapshot in time of one aspect of my self I thought worth sharing. Brought together as a whole, they tell a scattered story of my wanderings.
Some posts will be technical, some funny, some vulnerable, and some excited, because these are all pieces of my self. I look forward to looking back on years-old posts, and reminiscing where I was on my path at a given time. I already enjoy doing this with personal journal entries, but I have a sense that there will be a unique quality to reflecting on the progression of my blog.
I am also eager for serendipitous moments when someone encounters one of these pieces of my self, and is so compelled by it that they take time to discuss it with me. Positive or negative, if someone is engaging with one of these pieces of my self then it must have struck a chord, and I think that is a decent signal that I am approximating Truth, which is one of my ultimate aims of this blog. To be truth-seeking in my self and truth-seeking in my interests.
I already felt this a bit with my recent post on My Obsidian Daily Note Template. I was astounded by how quickly people were adopting parts of it or all of it. As I published it I thought, “Is this too ‘in the weeds’? Did I waste my time going into all this detail?”. But there were people out there, quite a few, looking for someone to guide them through these particular weeds. It is a wonderful feeling to create a point of connection. Something you and another can both behold and say, “This resonates”.
So this, too, is one piece among others. If it resonates, I would love to hear from you.
Blog posts written by hand from prison, sent via snail mail, and scanned onto the web betweenthebars.org
Tajín Clásico is a new staple in our kitchen. I’m putting it on everything. 🍋🌶️
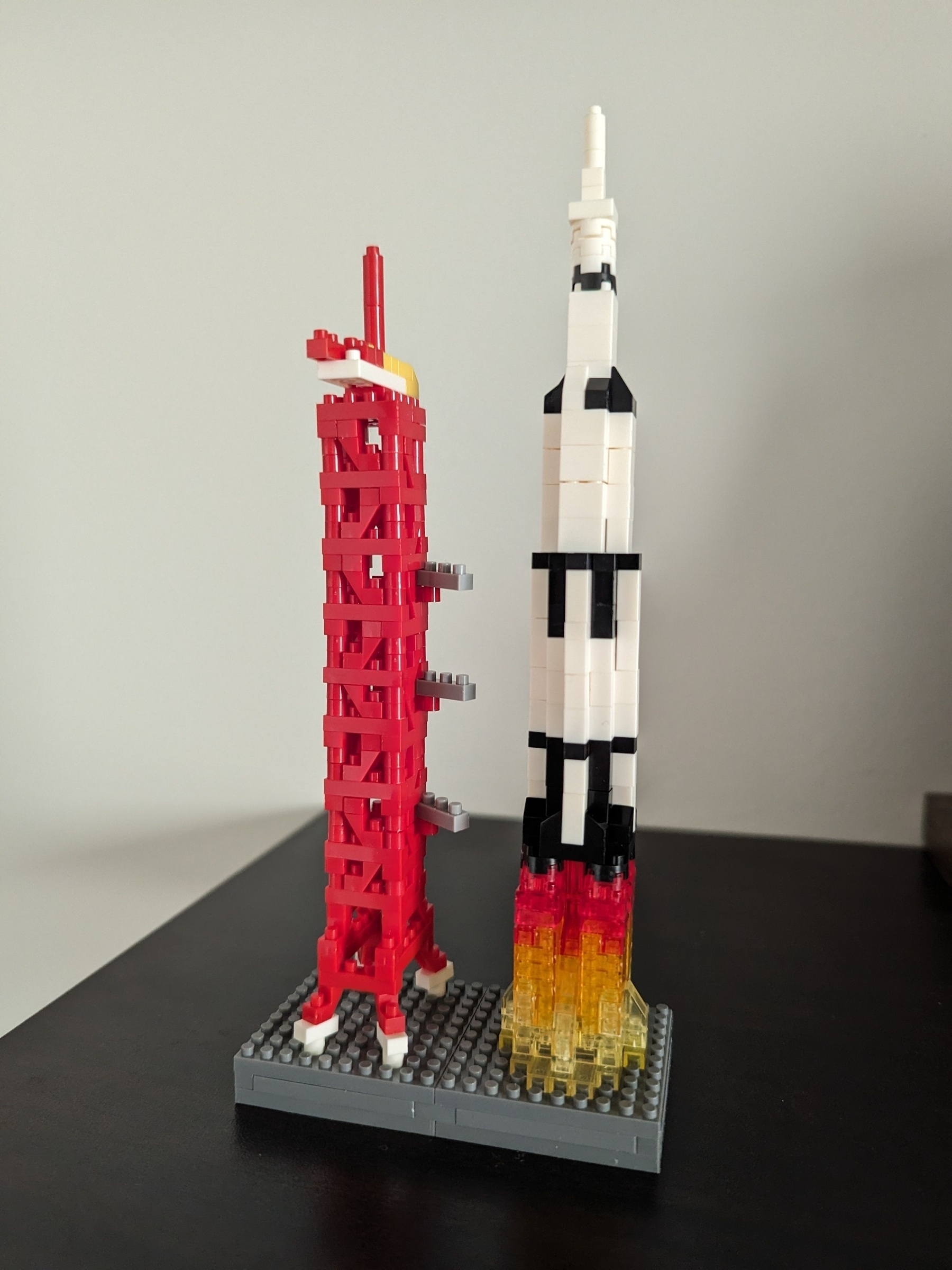
My wife and I put together this little Atlantis so my little Saturn V has a buddy on the shelf now 🚀

I shared my article about my Obsidian Daily Note template on Reddit in the ObsidianMD community and got a really positive response. I was surprised how quickly people were already trying to incorporate changes into their workflow and had questions for me (I had never posted on Reddit before)! I even had one person (@amerpie) reach out individually to let me know the template had helped him, and came to find out he was a fellow resident of Micro.blog! The web is an awesome and positive place when you know where to look!
Little Saturn V on display in my office. Let me tell you these mini Legos were a PAIN to put together!

Now 2024-02-17
My 7mo daughter is starting to push herself around the house backward. I’m having fun chasing her around as she unknowingly slides herself under chairs.
I am gearing up to launch the NASA Cause Analysis Tool in late March. The product is looking really good! I’ll be able to share more about it when it shows up on our public-facing Mishap Investigation page.
I’ve been re-organizing and adding to this site as I learn more about all the options I have with Micro.blog. I’ve also been trying to write more. I’m still working on finding a good balance with that.
There’s a big wave of babies about to be born among my friends, so I’m looking forward to helping out and getting to meet all of my daughter’s new buddies!
I’ve been trying out the recommended_routine - bodyweightfitness (reddit.com) for exercise. I got my equipment installed, now I just need to use it consistently. I am really liking the emphasis on stretching and flexibility. I feel great after these workouts.
I was pleasantly surprised by the Wizard of Oz Museum. The interactive experience room was pretty neat! Although I have to say I liked the Van Gogh experience and James Webb images a lot more than the actual Wizard of Oz experience 🤫




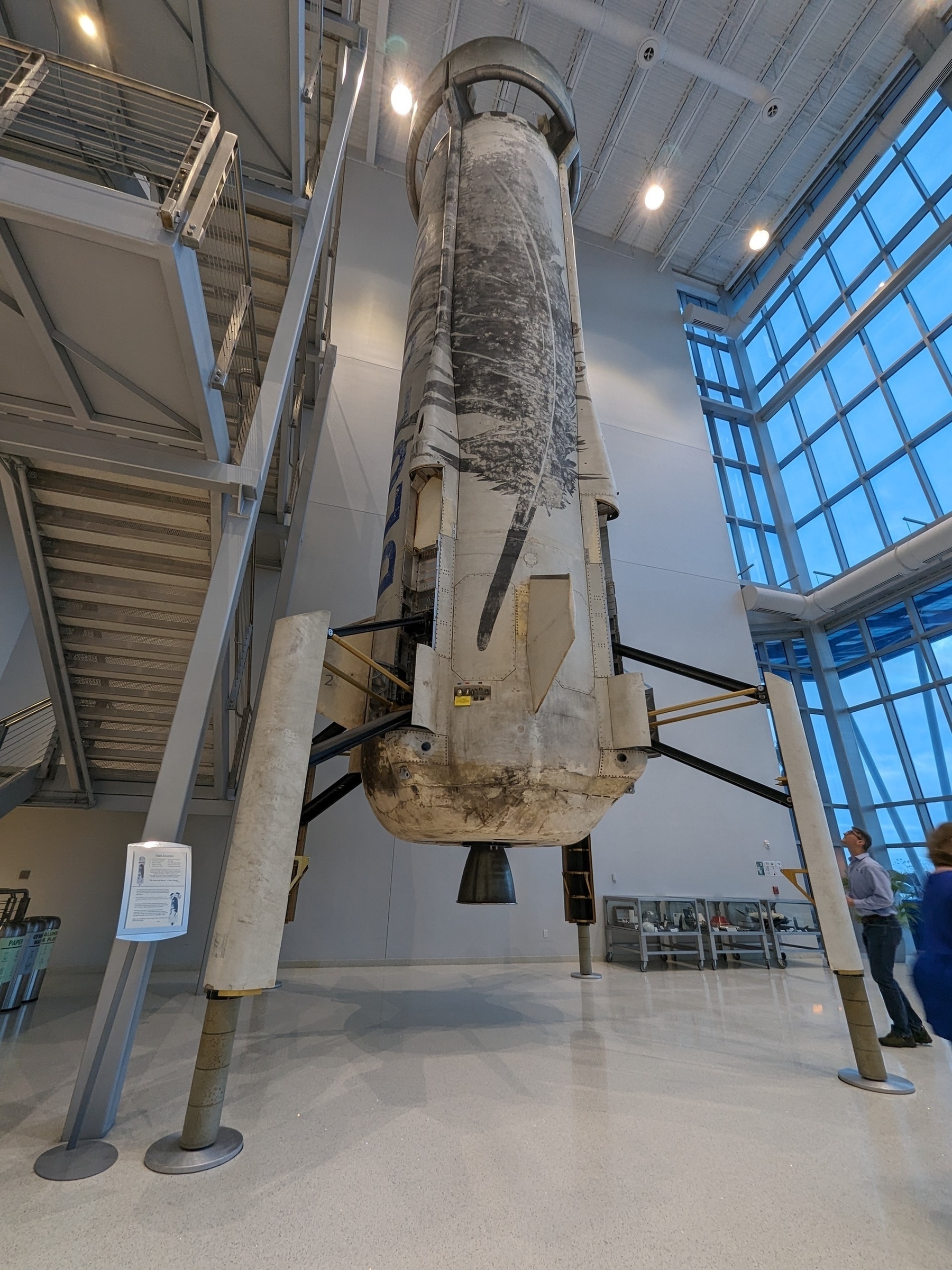
Got a sneak peek behind the scenes at Blue Origin’s Orbital Launch System Manufacturing Facility where they are working on the New Glenn orbital rocket. Unfortunately, I couldn’t take pictures other than in the lobby, but there was a lot there! They had the first New Shepard rocket, which had 5 successful flights, on display. They also had a Blue Moon MK1 prototype on display. And lastly, they had a prototype for their New Shepard Crew Capsule.




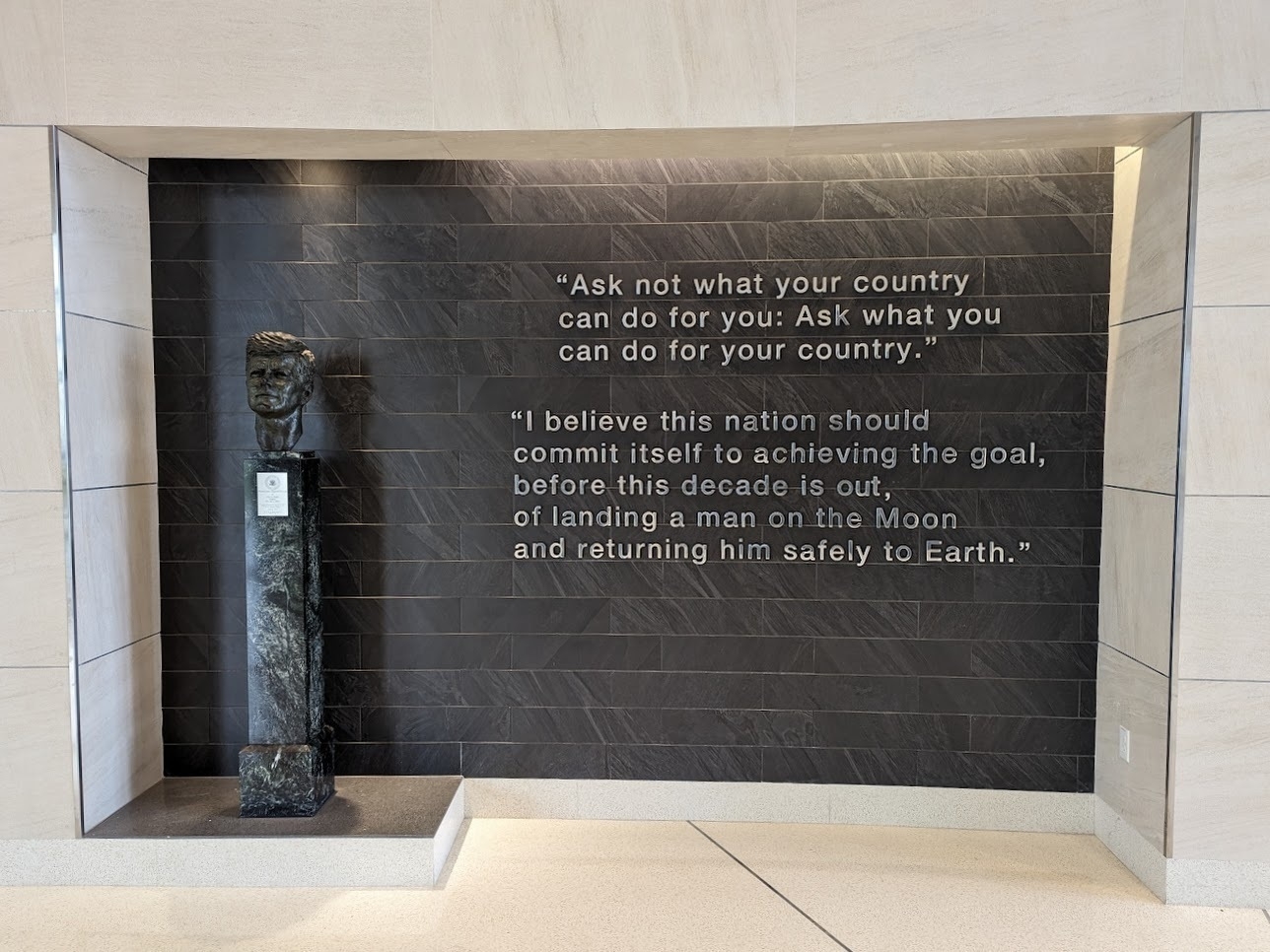
Spotted just inside the doors of the HQ building at Kennedy Space Center. The center’s namesake still inspires today.

My Obsidian Daily Note Template
I use my Obsidian daily note as my main digital jumping-off point for things like:
I’ve gathered ideas for setting this up from all over the internet over many months, and unfortunately, I don’t recall all the resources I used. Dann Berg’s post inspired my “Today’s Notes” section, and I first learned a lot about Obsidian from Nick Milo’s YouTube channel.
Below I outline what my template looks like, and how I set it up.
Table of Contents
Overview
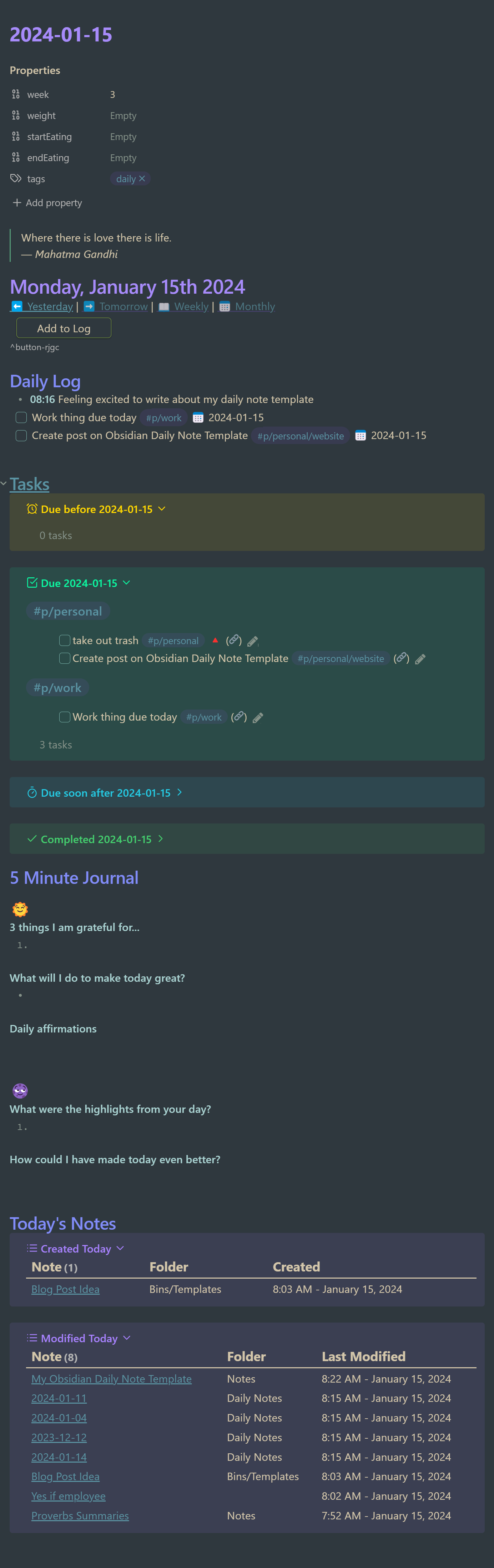
My template allows me to have the same daily note created for me each day. Here’s what it looks like:

I’ll talk more about each individual section later in this post, but overall this daily note has helped me to become more organized and focused. Its primary purpose is managing tasks and rapidly logging notes throughout the day. Having one place to collect both tasks and quick notes has been helpful for me. A nice perk of doing it in Obsidian is that those quick notes can easily evolve into standalone markdown files if they need to, but the key is having a really low friction place to capture a thought or task.
Having my daily note link to other “periodic” notes (daily, weekly, monthly) feels very Obsidian-ish, but truth be told I don’t use the links too often. They are nice when I need them though, like quickly needing to get to something I logged yesterday.
I used to use the 5 Minute Journal section more than I do now, but this has been replaced by analog journaling. I sort of miss having this stored digitally, and I’m sure I could hack together some awesome digital journal dashboard with Dataview, but that’s not really the point, is it? Journaling analog helps me to slow down and really reflect, which seems to make my individual sessions more meaningful. And that’s what I’m really looking for. All that being said, I do still like using the 5-Minute Journal occasionally when I’m feeling scattered and need a quick dose of mindfulness while at my computer.
The Today’s Notes section is another one I don’t use too often, but it’s fun to have. I’m not using it to navigate between notes I’m currently working on that day, because Obsidian has great navigation features I’m using instead (e.g., tabs, search). But I do like having it whenever I take a look at past daily notes. It’s fun to see a snapshot of what I worked on any given day, and the combination of the daily log, completed tasks, and Today’s Notes paints a nice picture of what I was doing and thinking.
Plugins
Daily Notes and Periodic Notes
These plugins both can create a daily note from a specified template file. Periodic Notes allows the creation of some additional types of notes, like weekly, monthly, quarterly, and yearly.
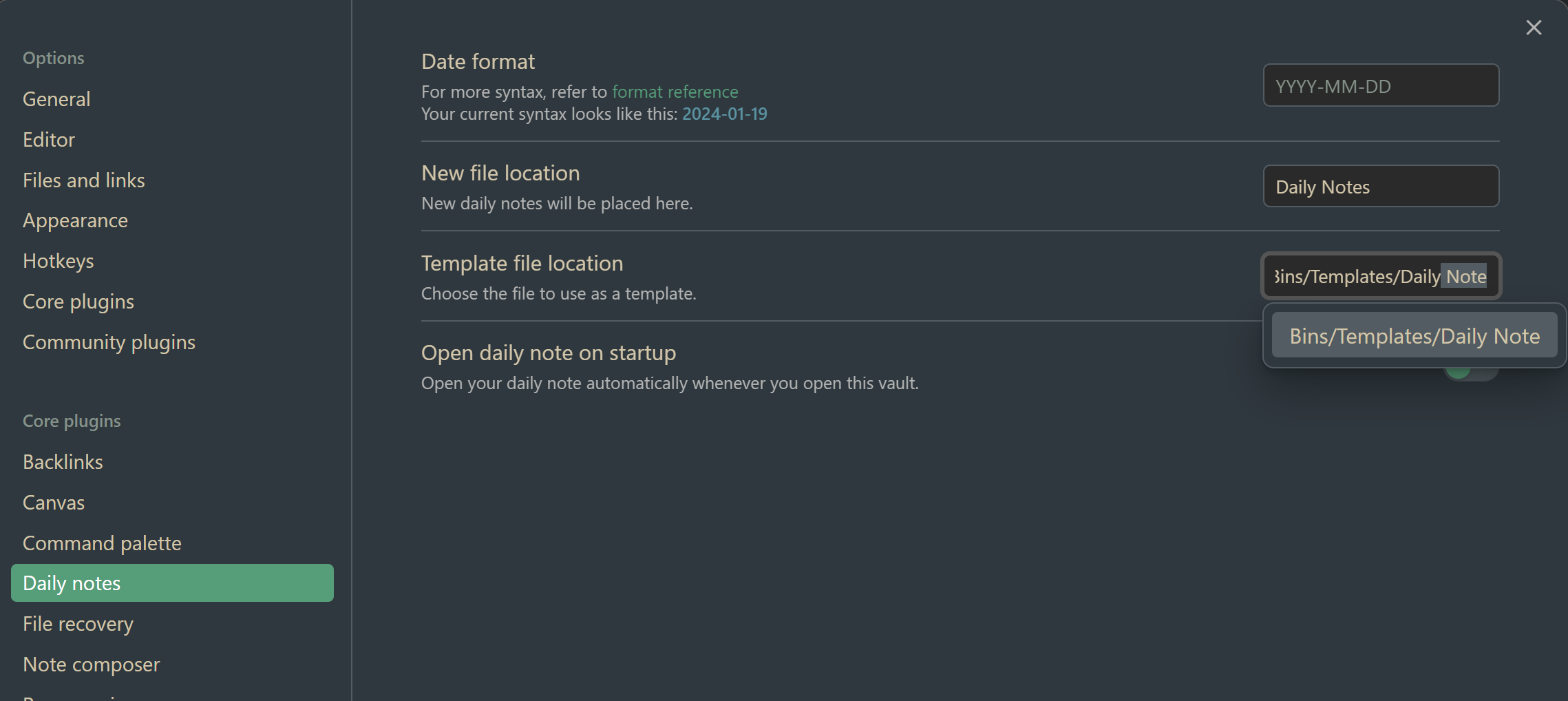
I prefer to keep my daily notes in their own folder, and each daily note’s title is formatted as YYYY-MM-DD.
I keep my template file in “Bins/Templates/Daily Note”.
Here’s my config for Daily Notes:

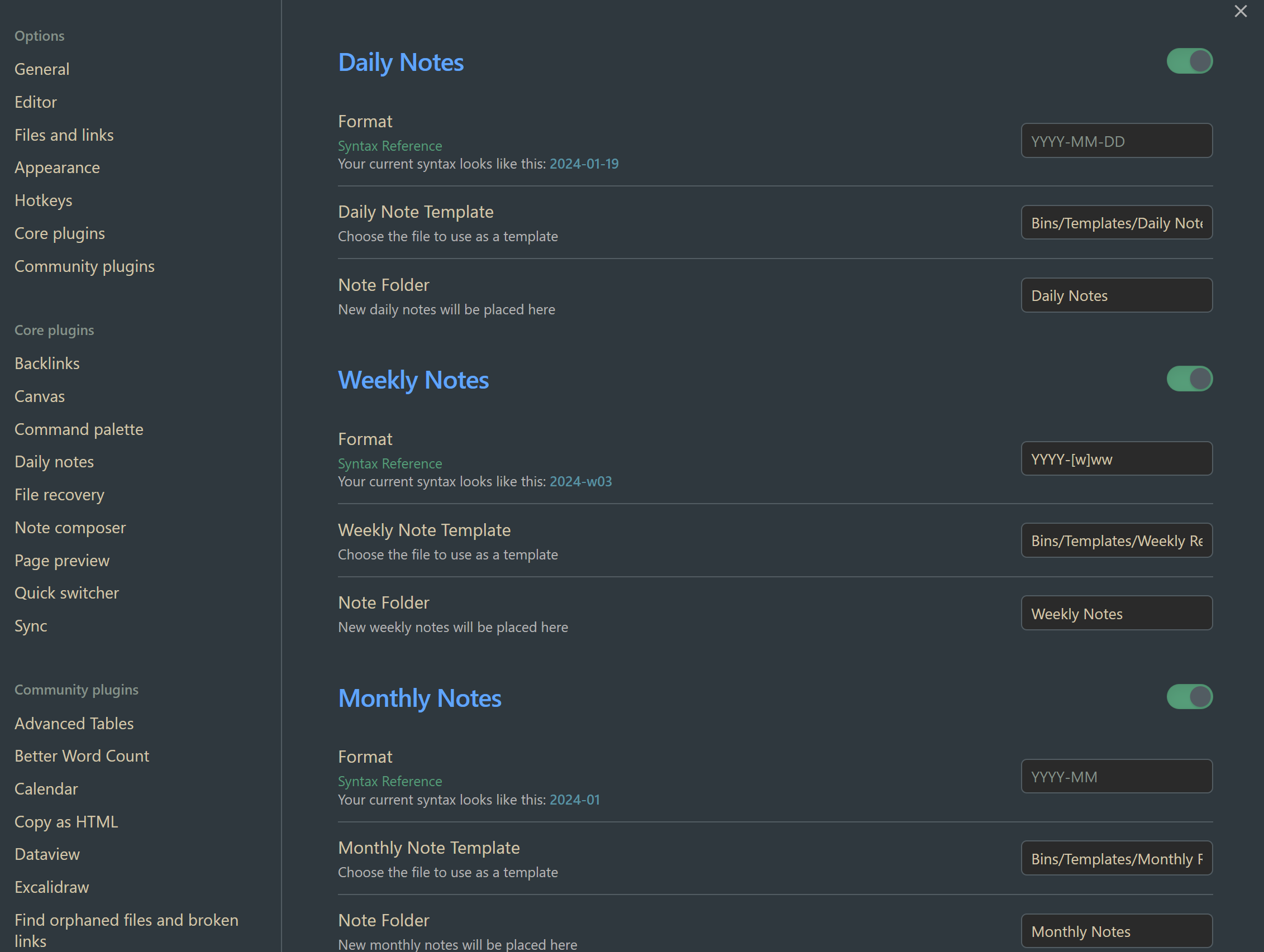
Here’s my config for Periodic Notes (you’ll see I also use weekly and monthly notes, which I link to from my daily note):

Templater
With Templater, if I create a file from a template, either manually or through Daily Notes or Periodic Notes, I can run some code from my template when the template is instantiated. This allows me to get things like the current date, daily quote, date ranges for tasks, and file title at the time when I use the template.
You can even use Templater to run your own JavaScript during note creation, but I am not using that in the current iteration of my daily notes template.
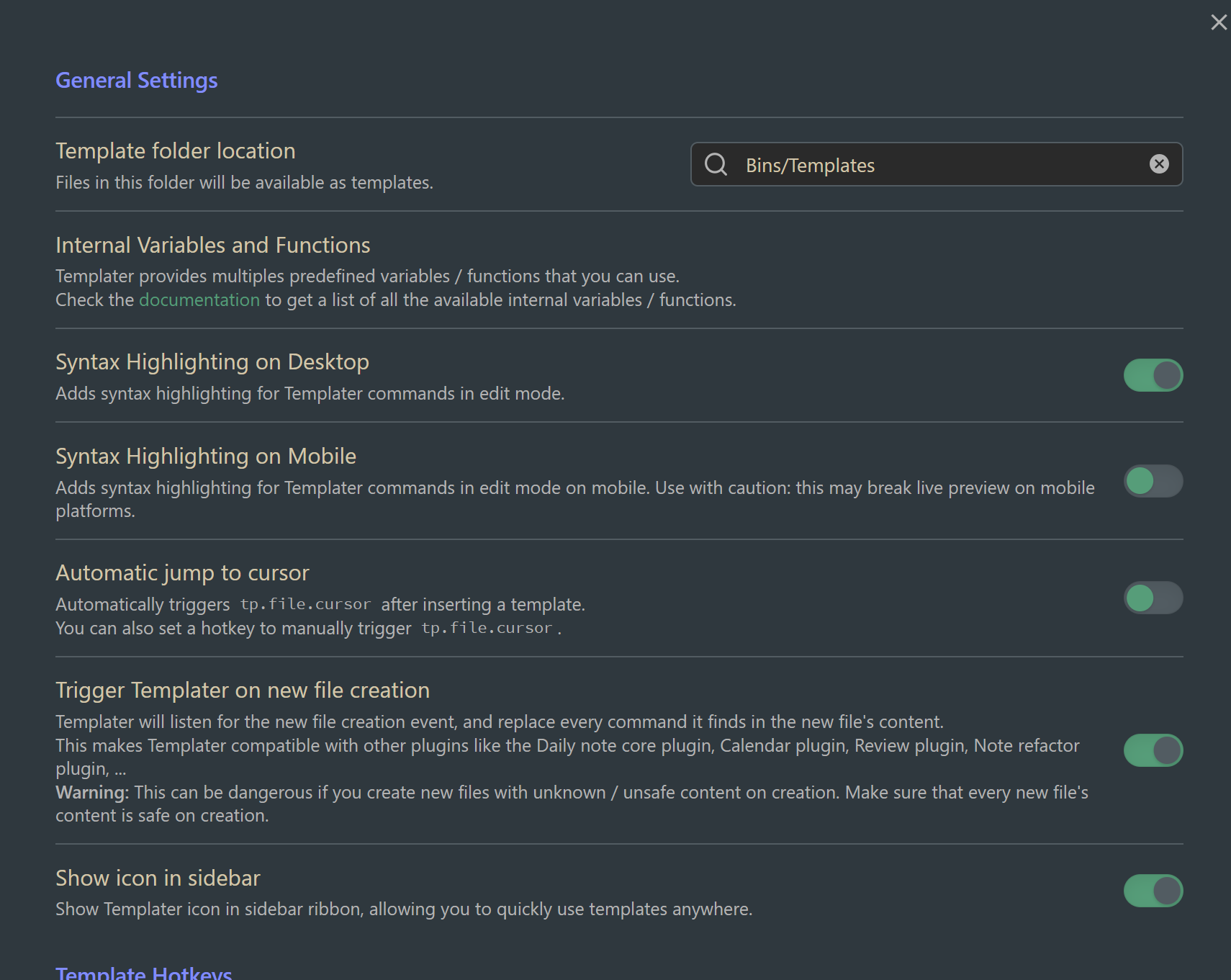
Here is my current config for Templater:

The two important parts are:
I use Templater all over my daily note template, and anything between <% ... %> is Templater syntax.
Dataview
Dataview is a powerful way to query data across all of your notes in your Obsidian vault. For my daily note, I use it to display any notes I created or modified that day.
I don’t believe I did anything unique with the config for Dataview, much of the setup is for viewing preference.
Tasks
Obsidian is the main place I track tasks digitally, and I use the Tasks plugin to do that. My full setup with Tasks warrants a separate post, but for my daily note I use it to capture tasks in my Daily Log and to display tasks that are:
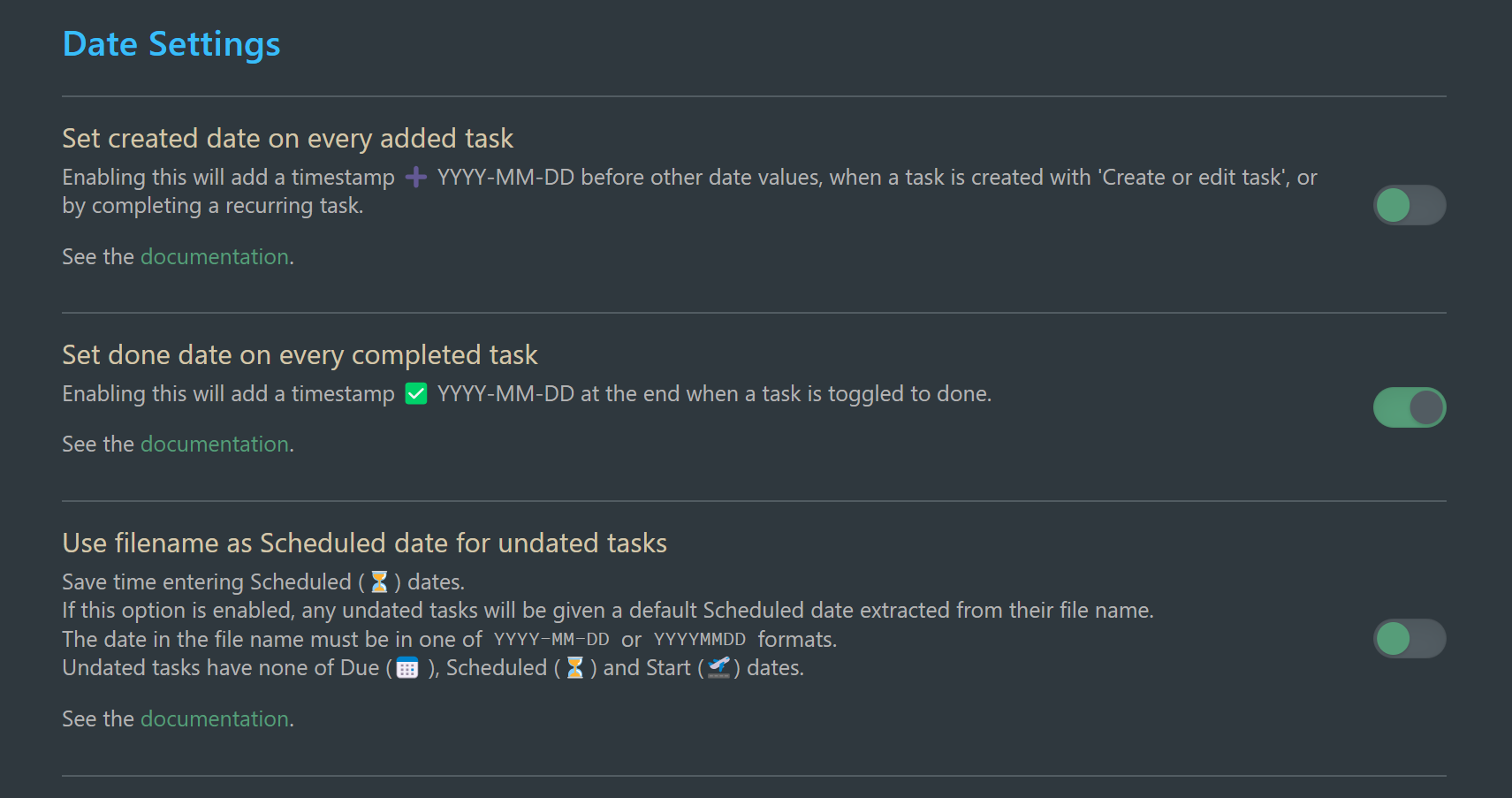
I haven’t changed much from the default Tasks config. I just have it configured to add a “done date” each time I complete a task.

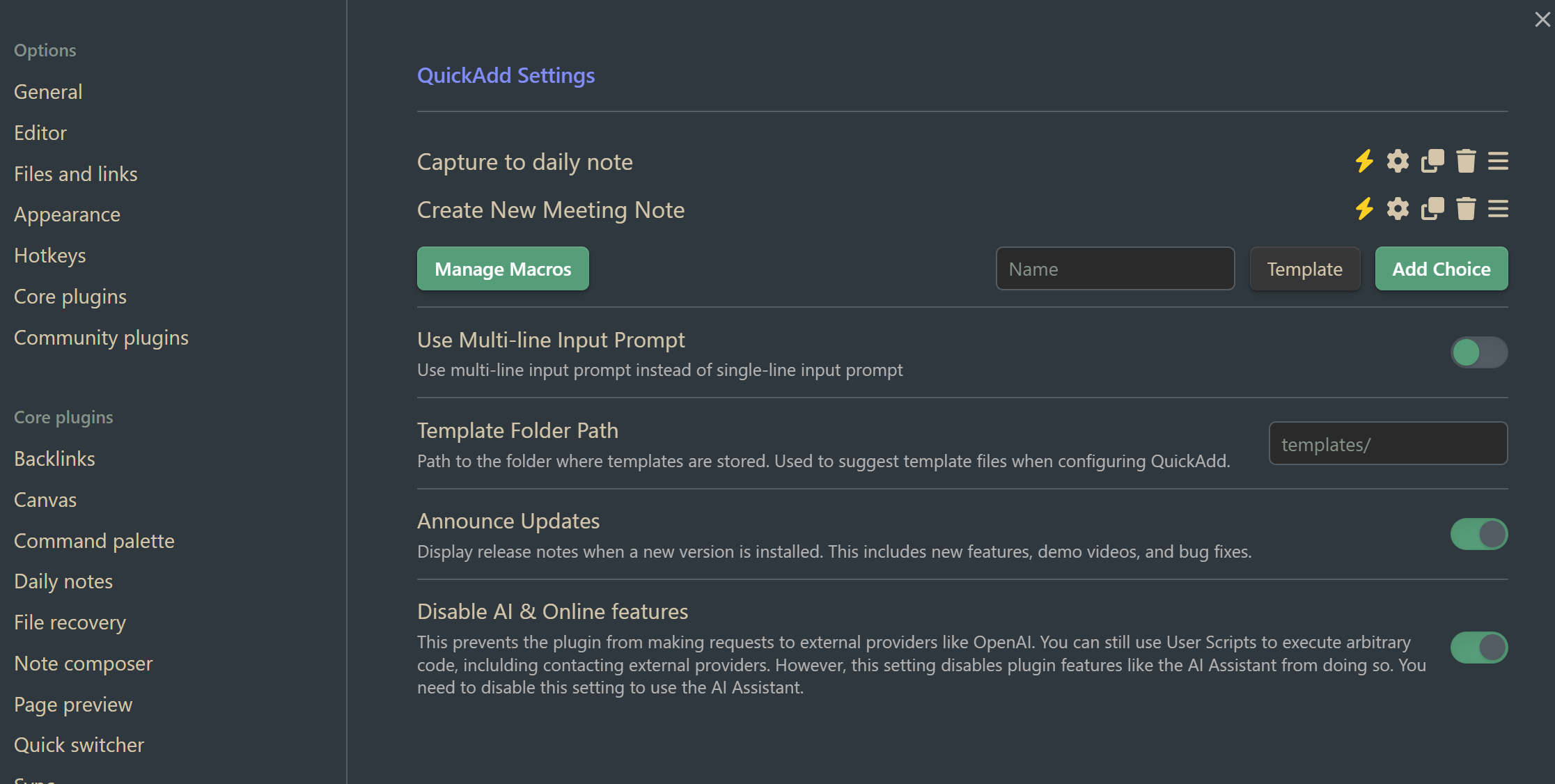
QuickAdd
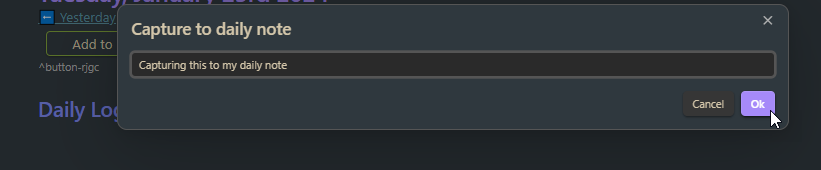
QuickAdd allows running macros from anywhere in Obsidian. I have a macro setup that can be run from anywhere and allows me to quickly write up text that gets appended at the top of my Daily Log with the current timestamp.
To configure this I created a macro called “Capture to daily note” in QuickAdd:

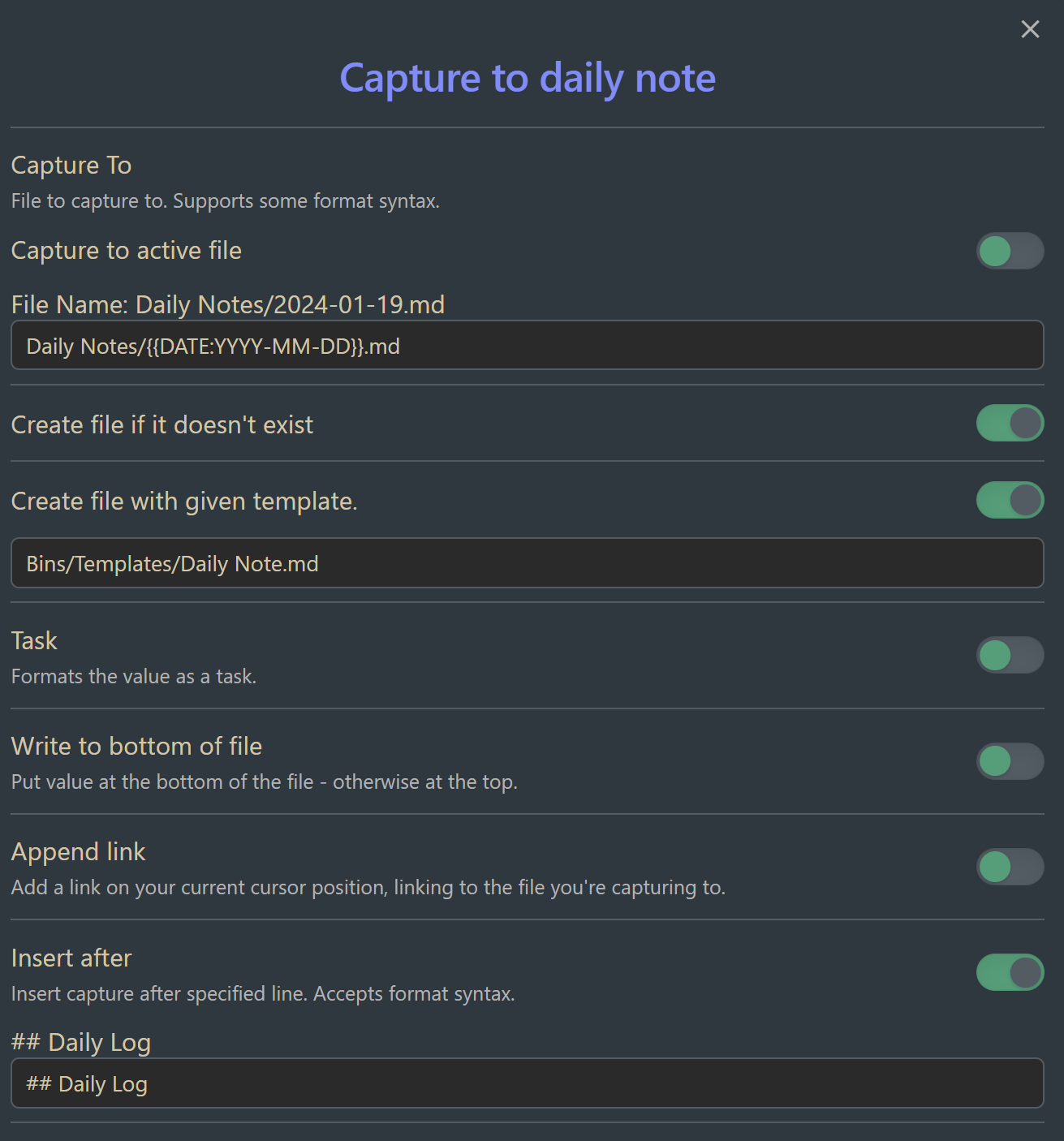
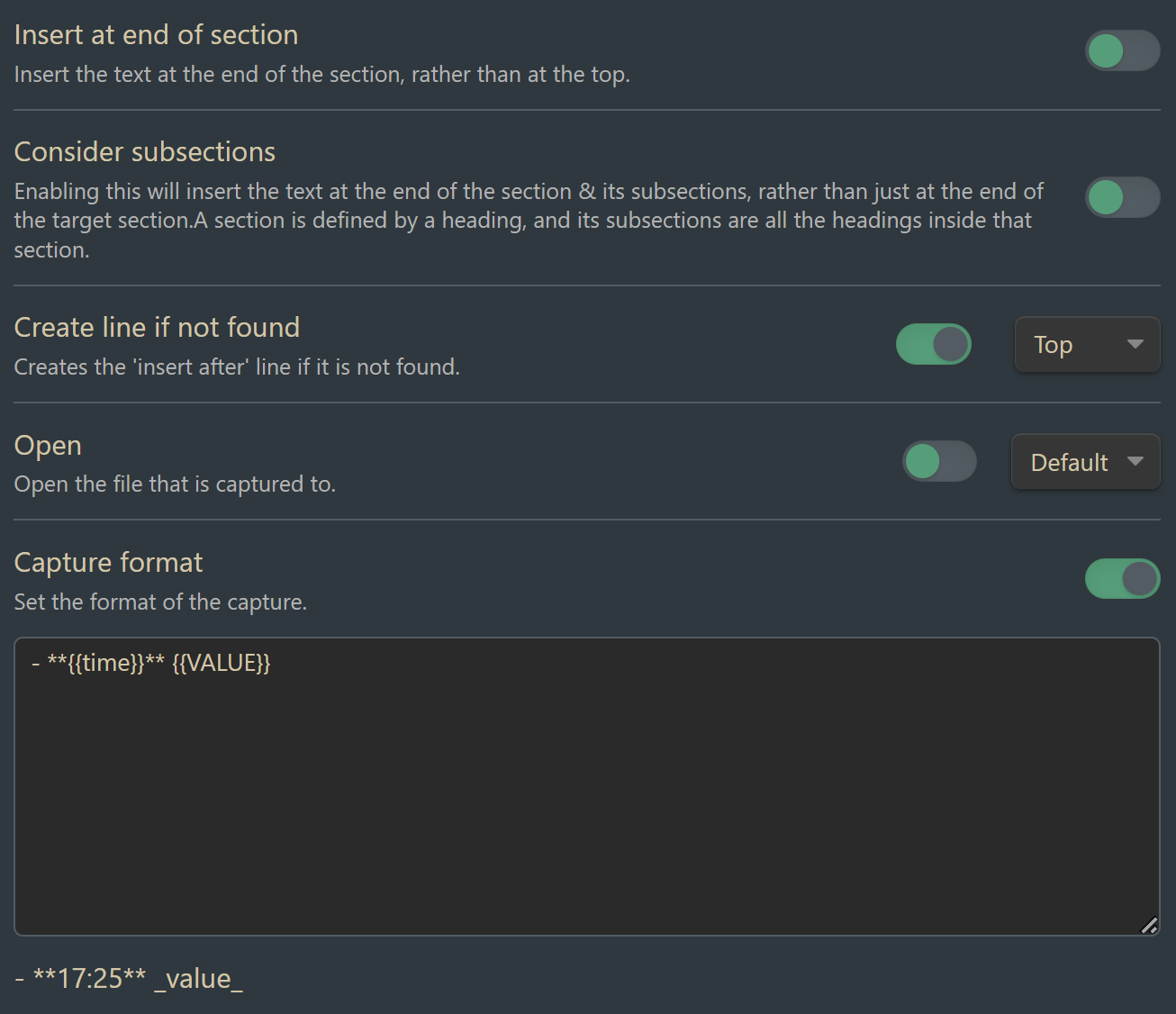
In the settings for that macro, I tell it where to add the text, and how to create the Daily Note if it has not already been created:


To summarize, QuickAdd looks for today’s daily note, and then inserts my supplied text after the header I supplied, which is ## Daily Log, and gives it some special formatting that I specify near the bottom of the settings. More on this in the Daily Log Section.
Buttons
Buttons allows you to place buttons in your notes that can run macros. I use a button in my daily note templated to run the QuickAdd macro I described above. This allows me to really quickly capture a short note to my daily log, even if I am viewing my Daily Note on reading mode (which is something I end up doing often from mobile).
Calendar
I use the calendar plugin to navigate between my daily and weekly notes, and to create them.
The Template
You can get the full template from this Gist on Github. Below I’ll break down the template by section so you can take only the pieces and parts you need.
Frontmatter Habits
Template
---
week: <% tp.date.now('ww',0, tp.file.title, 'YYYY-MM-DD') %>
weight:
startEating:
endEating:
tags: daily
---
Plugins Used
Description
For my habits section, I use the YAML frontmatter of the markdown file to track any daily habits. I use Templater to get the week number and save it as a property. I also use the Frontmatter to tag all daily notes with the #daily tag. After that, all additional front matter fields are used to track daily metrics, which could be things like weight, times, mood, etc.
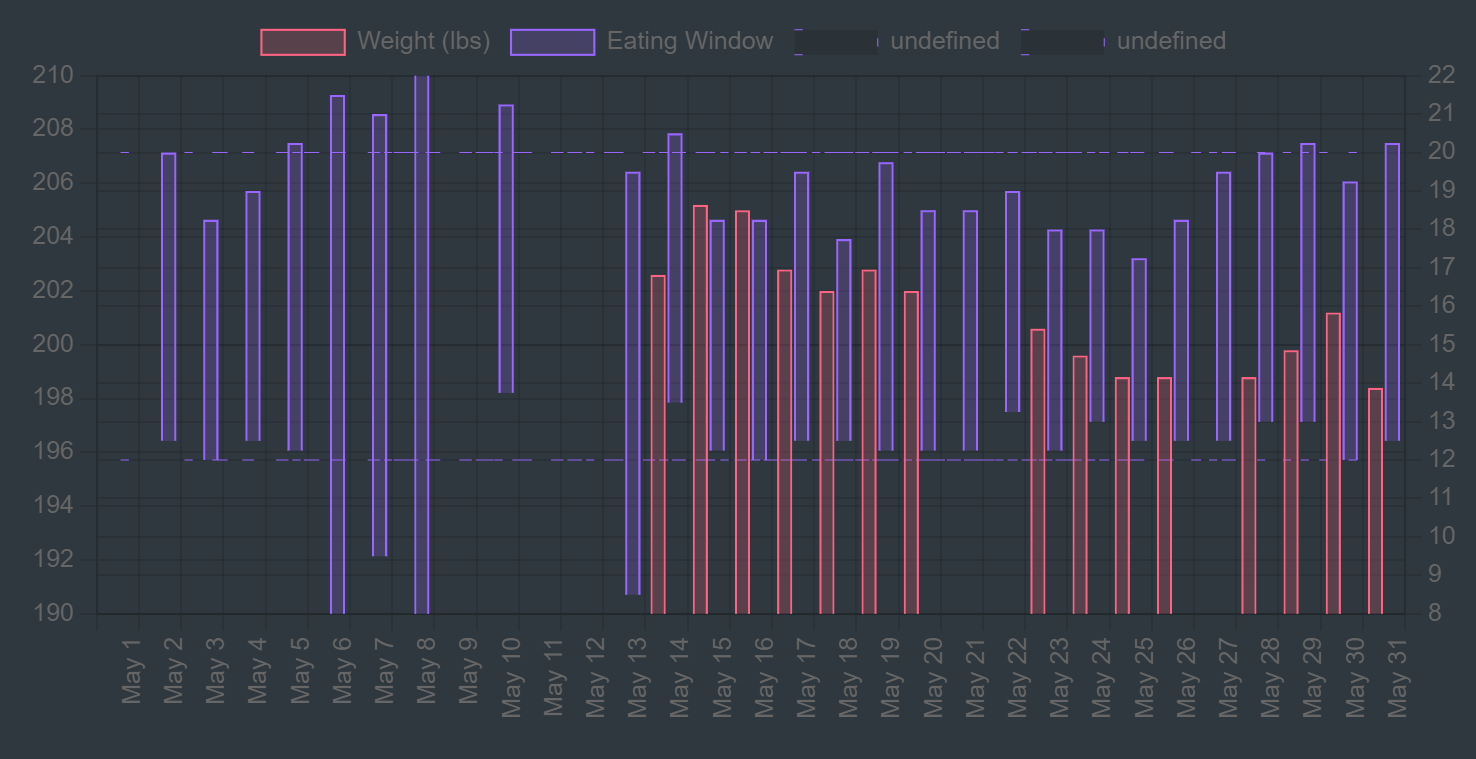
To be honest, I don’t use this much anymore, but it was useful when I was doing intermittent fasting. I was eating within an 8 hour window each day, so I used this section to track when I started eating, when I stopped eating, and my weight. Then, with this data stored in each daily note, I used the Obsidian Charts plugin in my weekly and monthly notes to trend my progress over time. If you are interested in how this is setup, shoot me an email and let me know.
Example of Obsidian Charts in one of my monthly notes:

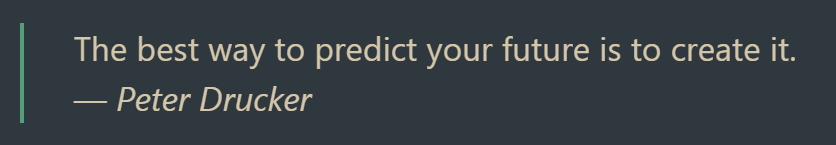
Daily Quote
Template
<% tp.web.daily_quote() %>
Output Example

Plugins Used
Description
I like having a new quote at the top of each of my daily notes. Templater has a built-in function I use that returns the quote of the day when the template is instantiated.
Title
Template
# <% tp.date.now("dddd, MMMM Do YYYY", 0, tp.file.title, "YYYY-MM-DD") %>
Output Example

Plugins Used
Description
All my daily notes have a file title in the format YYYY-MM-DD, but I like having a more readable format that includes the weekday.
I use the tp.date.now function to format the date from the title of the file. Here are what the 4 different parameters in the function do:
Navigation
Template
[[ <% tp.date.now("YYYY-MM-DD", -1, tp.file.title, "YYYY-MM-DD") %> | ⬅️ Yesterday]] | [[<% tp.date.now("YYYY-MM-DD", 1, tp.file.title, "YYYY-MM-DD") %> | ➡️ Tomorrow]] | [[<% tp.date.now("YYYY-[w]WW", 0, tp.file.title, "YYYY-MM-DD") %> | 📖 Weekly]] | [[<% tp.date.now("YYYY-MM", 0, tp.file.title, "YYYY-MM-DD") %> | 📅 Monthly]]
Output Example
Plugins Used
Description
My navigation section consists of 4 links, each generated with Templater’s tp.date.now function to match the title of another “periodic” note in my vault.
The 4 links are:
Yesterday
[[ <% tp.date.now("YYYY-MM-DD", -1, tp.file.title, "YYYY-MM-DD") %> | ⬅️ Yesterday]]
Tomorrow
[[<% tp.date.now("YYYY-MM-DD", 1, tp.file.title, "YYYY-MM-DD") %> | ➡️ Tomorrow]]
Weekly
[[<% tp.date.now("YYYY-[w]WW", 0, tp.file.title, "YYYY-MM-DD") %> | 📖 Weekly]]
Monthly
[[<% tp.date.now("YYYY-MM", 0, tp.file.title, "YYYY-MM-DD") %> | 📅 Monthly]]
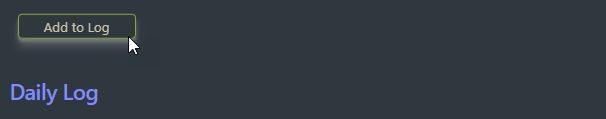
Daily Log
Template
```button
name Add to Log
type command
action QuickAdd: Capture to daily note
color default
```
^button-rjgc
## Daily Log
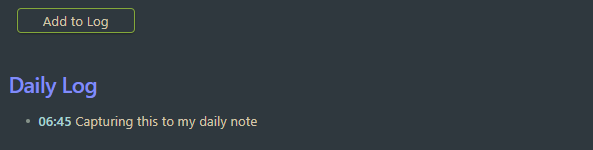
Output Example
Empty state

Adding a log with the button

Example of added log

Plugins Used
Description
I like having a Daily Log section to rapid log tasks, ideas, notes, etc. throughout the day. I added a button to help me do this for two reasons:
I described how I configured the QuickAdd macro above in the QuickAdd Plugin section. Once the QuickAdd macro is configured, I can add the Button to my template and use the command type to call my QuickAdd macro.
I do often add things to my daily note without using the “Add to Log” button. This section is where I create and store my tasks 97% of the time. That way, my task location is the daily note, so I can easily see the date it was created and I get the associated context of everything else stored in my daily note.
Tasks
Template
## [[Tasks Dashboard | Tasks]]
> [!overdue]+ Due before <% tp.file.title %>
> ```tasks
> due before <% tp.date.now("YYYY-MM-DD", 0, tp.file.title, "YYYY-MM-DD") %>
> not done
> hide due date
> hide recurrence rule
> group by function task.tags.map( (tag) => tag.split('/')[1] ? tag.split('/').slice(0, 2).join('/') : '')
> ```
> [!due-today]+ Due <% tp.file.title %>
> ```tasks
> due <% tp.date.now("YYYY-MM-DD", 0, tp.file.title, "YYYY-MM-DD") %>
> not done
> hide due date
> hide recurrence rule
> group by function task.tags.map( (tag) => tag.split('/')[1] ? tag.split('/').slice(0, 2).join('/') : '')
> [!coming-soon]- Due soon after <% tp.file.title %>
> ```tasks
> due after <% tp.date.now("YYYY-MM-DD", 0, tp.file.title, "YYYY-MM-DD") %>
> due before <% tp.date.now("YYYY-MM-DD", 4, tp.file.title, "YYYY-MM-DD") %>
> not done
> hide due date
> hide recurrence rule
> group by due
> group by function task.tags.map( (tag) => tag.split('/')[1] ? tag.split('/').slice(0, 2).join('/') : '')
> ```
> [!success]- Completed <% tp.file.title %>
> ```tasks
> done <% tp.date.now("YYYY-MM-DD", 0, tp.file.title, "YYYY-MM-DD") %>
> short mode
> ```
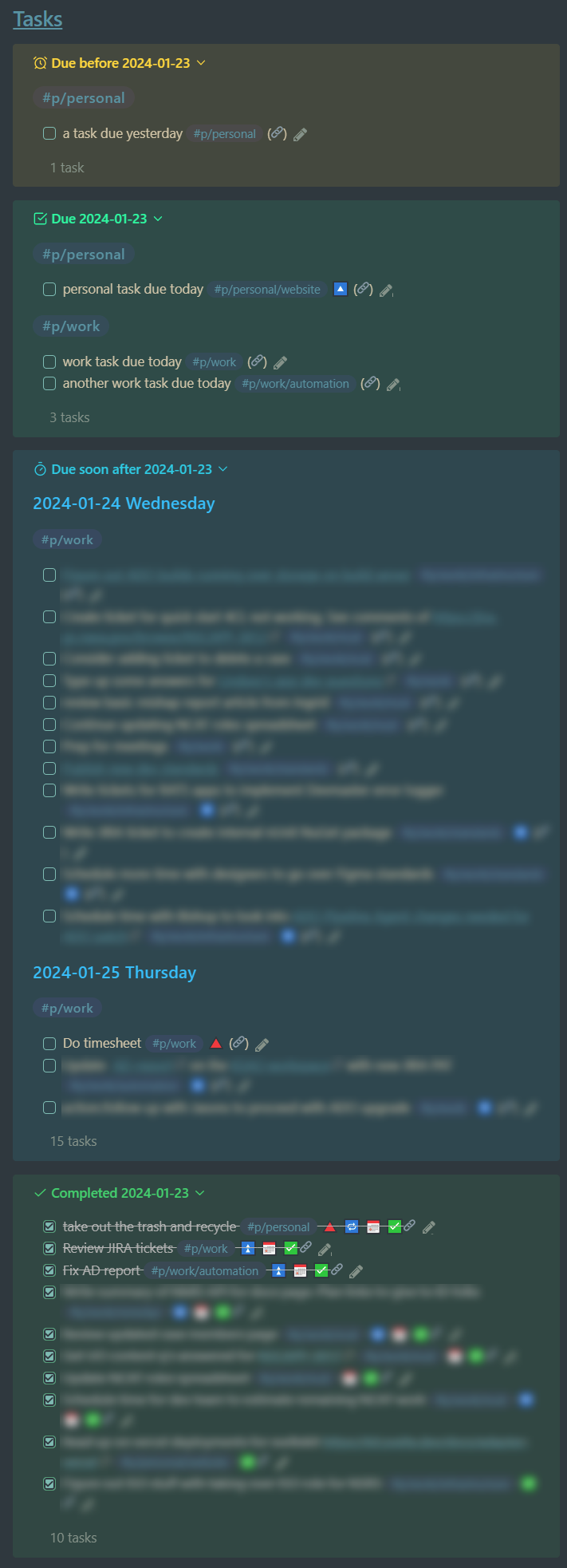
Output Example

Plugins Used
Description
Setting Up CSS Snippets for Callout Styles
Before I get into the task queries for the template, I’ll mention that I use callouts to contain my task queries because I like the color-coded separation, and I like being able to collapse/expand my task lists. I have set up custom callout styles that I’ve tailored to my task system. The default styles would work fine too, but you can set up custom styles with CSS Snippets.
I followed the docs here to get this set up.
Under “Appearance > CSS Snippets”, click the folder icon to open your snippets folder (.obsidian/snippets).
In this location, create a file called callouts.css that contains the following:
.callout[data-callout="overdue"] {
--callout-color: 255, 215, 0;
--callout-icon: alarm-clock;
}
.callout[data-callout="due-today"] {
--callout-color: 12, 248, 161;
--callout-icon: check-square;
}
.callout[data-callout="coming-soon"] {
--callout-color: 37, 202, 227;
--callout-icon: timer;
}
.callout[data-callout="next-two-weeks"] {
--callout-color: 42, 165, 227;
--callout-icon: hourglass;
}
.callout[data-callout="later"] {
--callout-color: 127, 128, 222;
--callout-icon: calendar;
}
.callout[data-callout="no-date"] {
--callout-color: 163, 80, 250;
--callout-icon: calendar-off;
}
.callout[data-callout="recurring"] {
--callout-color: 216, 191, 216;
--callout-icon: repeat;
}
.callout[data-callout="personal"] {
--callout-color: 240, 240, 240;
--callout-icon: user;
}
.callout[data-callout="work"] {
--callout-color: 240, 240, 240;
--callout-icon: briefcase;
}
Go back to “Appearance > CSS Snippets” and click the refresh icon to reload the snippets into Obsidian’s styles.
Now you can use these callout type identifiers to style your callouts. These are the custom callout types I use to contain different types of tasks. I don’t use all of these in my daily note, some show up in other places like my Tasks Dashboard.
Grouping Tasks
For my daily note, I like my task queries to show tasks in a certain date range (e.g., overdue, due today, due in the next 3 days, completed today) and then within the query, I like to group my tasks by whether they are related to work, personal, or uncategorized. I use tags to assign my tasks to projects, so I look at the tag to determine which group a task should fall into.
My tag structure for organizing tasks has three sections: #{prefix}/{area}/{project}. An example tag would be: #p/personal/website. I prefix all project tags with p/ so that I can quickly pull them all up in the typeahead menu when I start typing a tag. The second part of the tag is the area that the project belongs to, which is either “work” or “personal” in my setup. This is what I like to group my tasks on.
To accomplish this, at the end of my tasks query I have:
group by function task.tags.map( (tag) => tag.split('/')[1] ? tag.split('/').slice(0, 2).join('/') : '')
Here’s what this is doing for each task:
So then my tasks fall into one of 3 groups:
My “due soon” tasks query takes grouping even further, and groups tasks first by their due date and then sub-groups into the areas I defined above.
5 Minute Journal
Template
## 5 Minute Journal
### 🌞
**3 things I am grateful for...**
1.
**What will I do to make today great?**
-
**Daily affirmations**
### 🌚
**What were the highlights from your day?**
1.
**How could I have made today even better?**
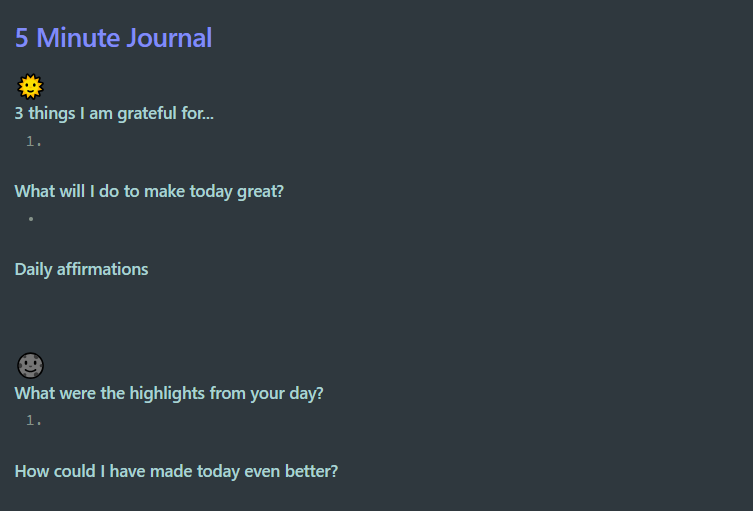
Output Example

Plugins Used
Description
This section is my quick daily dose of mindfulness when I need it. The first section 🌞 is for the morning, and the second section 🌚 is for the evening.
Today’s Notes
Template
## Today's Notes
> [!example]- Created Today
> ```dataview
> table without id
> file.link as Note,
> file.folder as Folder,
> file.ctime as "Created"
> FROM ""
> where file.ctime >= date(<%tp.file.title%>) AND file.ctime <= date(<%moment(tp.file.title,'YYYY-MM-DD').add(1, 'd').format("YYYY-MM-DD")%>) AND file.path != this.file.path
> sort file.ctime desc
> ```
> [!example]- Modified Today
> ```dataview
> table without id
> file.link as Note,
> file.folder as Folder,
> file.mtime as "Last Modified"
> FROM ""
> where file.mtime >= date(<%tp.file.title%>) AND file.mtime <= date(<%moment(tp.file.title,'YYYY-MM-DD').add(1, 'd').format("YYYY-MM-DD")%>) AND file.path != this.file.path
> sort file.mtime desc
> ```
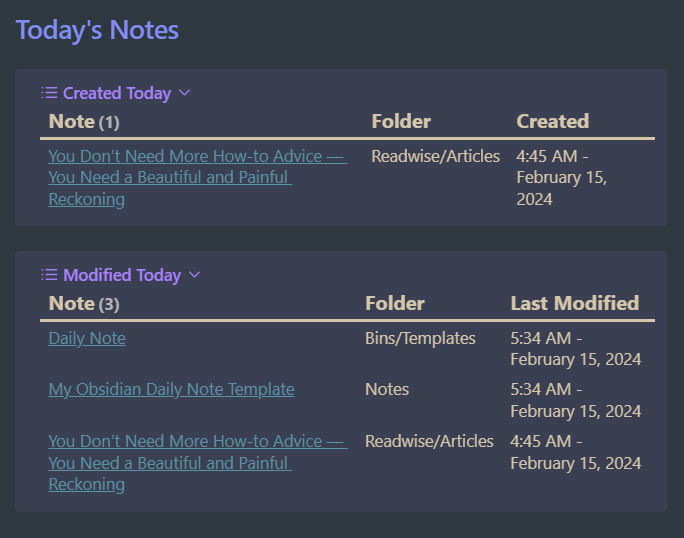
Output Example

Plugins Used
Description
My “Today’s Notes” section lists any notes I created or modified during the day that the current daily note represents. I like being able to trace this history where I can go back to a daily note and see what I was working on in Obsidian that day.
The logic for Created Today is show files that:
The logic for Modified Today is show files that:
Final Thoughts
I hope this helps you with setting up your own Daily Note template! I took inspiration from many places to put this together, and I hope to give back to the Obsidian community by sharing how I use my Daily Note. It is where I spend at least 80% of my time in Obsidian.
This view complements coffee nicely. 🌅☕